Программирование в Action Script2 на конкретных примерах
Честно сказать, долго решался, делать ли эту небольшую практическую серию, причем показав в качестве основы пример на базе программы, созданной мною в 2007 году, но тема действительно востребована. ActionScript 2 (AS2) до сих пор актуален, это можно проследить как по количеству поисковых запросов, так и по числу интернет-ресурсов, посвященных работе с ним, интерес к которым не ослабевает.
AS2 очень хорошо подходит для обучения тех же школьников, поскольку он актуальнее Бейсика, веселее Паскаля, и к тому же является С++-подобным. Также этот язык довольно быстро осваивается взрослыми, как имеющими опыт программирования, так и нет.
Почему многие до сих пор остаются приверженцами ActionScript 2.0 и с трудом переходят на третью версию языка? В принципе, это объяснимо. Программирование в AS2 очень близко к функциональному, то есть по удобству и скорости освоения это фактически С++-подобный Lua. AS3, в свою очередь, гораздо в меньшей мере привязан к визуальной части Flash’а, поскольку разработан для воплощения новых технологий от Adobe, больше ориентирован на классы, работу по сети, с внешними данными, потоками. А если приглядеться более пристально, то различий между AS2 и AS3 не так уж и много, хотя в плане простоты и быстроты освоения удобнее вторая версия.
В этом материале вашему вниманию представлен конкретный пример с подробными описаниями и исходными кодами, который я сделал, когда начал изучение возможностей флэша в момент появления ActionScript 2.0 и, соответственно, среды разработки Adobe/Macromedia Flash 8. Соответственно, он будет работать во всех последующих версиях пакета, где есть поддержка AS2. Этот пример удобен прежде всего тем, что он также делался в процессе освоения языка.
Что показывается в рамках приведенного примера
Сам пример можно разделить на три ключевые части.
. Первая. Разрабатываем калькулятор: создаем самостоятельно кнопки, реализуем табло ввода/вывода, используем математический аппарат Flash’а. .
Вторая. Самостоятельно создаем компонент ListBox по двум технологиям: (1) стандартной для программирования (прокручиваем в «маске» панель с текстом) и (2) игровой (массив прокручивается на статических объектах). Для всего этого мы также реализуем ScollBar’ы, то есть прокрутку. Тут стоит отметить именно термин «игровой». Дело в том, что такой вид реализации ListBox’а раньше можно было часто увидеть в играх, например, таких как Capitalism II и т.п. На самом деле в очень многих. То есть имеется некое большое количество полей, в рамках которых отображаются взаимосвязанные данные из базы или массивов. Таким образом, вам кажется, что вы что-то листаете или прокручиваете скроллингом, а на самом деле просто меняете отображаемые позиции в рамках статических элементов. В рамках нашего примера мы покажем такой вариант, сделав эмуляцию ListBox, которая по существу будет являться «сборкой» из шести текстовых полей, в которых отображается прокручиваемый массив.
. Третья. Расширим функциональные возможности калькулятора, добавив к нему блок, читающий текущие курсы валют из XML-файла, при этом по нажатию кнопок возле числовых значений они автоматически вставляются в табло калькулятора.
Если говорить языком программистов, то каждая из этих частей подразумевает определенную итерацию (цикл разработки).
ТЗ первой итерации — Калькулятор
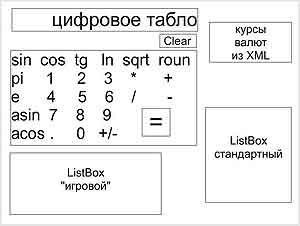
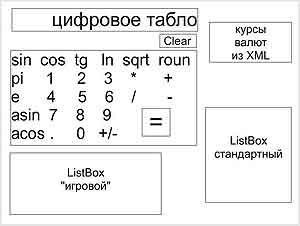
Изначально мы подготовим некое небольшое общее ТЗ (техническое задание) для всех итераций, отобразив его в виде рисунка.
Как вы видите, с точки зрения конкретно калькулятора, мы предусмотрели стандартный вариант с цифровым табло и кнопками: набора, стандартных математических операций +, -, *, /, также вычисление синусов (sin), косинусов (cos), тангенсов (tg), натурального логарифма (ln), квадратного корня (sqrt), округления (roun), арксинуса (asin), арккосинуса (acos), с выводом чисел Пи и e, а также очистки цифрового табло (Clear). При этом учтем такие специфические моменты/требования:
. Ввод производится с помощью кнопок на панели калькулятора. Ввод с компьютерной клавиатуры рассматривать не будем (хотя он легко реализуем, данное решение все-таки будет неудобным, если калькулятор будет располагаться на HTML-странице).
. Цифры на табло должны выводиться в его левой части.
. При перемене знака числа добавляется или исчезает минус перед числом.
. При нажатии точки отделения целой части от дробной это должно адекватно отображаться в табло. Нажатие точки в рамках одного числа должно работать только один раз.
. После проведения любой математической операции, нажатия на кнопки +, -, *, / должны сначала срабатывать как «=», то есть на табло должен показываться результат предыдущей операции и браться в учет для выполнения следующей.
. При вычислениях тригонометрических функций введенное число должно соответствовать градусам (по умолчанию флэш их воспринимает в радианах, то есть нужна конвертация).
. При значениях, равных минус и плюс бесконечностям, в цифровом табло выводятся текстовые сообщения на русском языке «Плюс бесконечность» и «Минус бесконечность».
. При неопределенном числовом значении (NaN) должно появляться сообщение «Не определен».
В целом, для качественного освоения урока вы можете воспользоваться любой справочной информацией, хотя ключевые особенности программирования в среде Flash на AS2 мы обозначим и тут.
Ключевые особенности ActionScript 2.0
По синтаксису ActionScript является классическим вариантом стандарта ECMA-262, то есть это С++-подобный язык, но при этом сильно упрощенный. Исполнение кода происходит в рамках виртуальной машины, в качестве которой выступает Flash Player. Компиляция кода происходит в рамках создания swf-файла.
В языке реализовано динамическое приведение типов, при этом переменная может также менять свой тип динамически в процессе кода, то есть, например, если вы ей присваиваете некую строку, то она автоматически становится типом String, а после этого присваиваете ей же числовое значение, она становится Number. Number является единственным числовым типом. Для нашего калькулятора это все очень удобно, поскольку мы можем быстро переходить от строк к числам и т.п.
Отдельно нужно указать на специфику булевого типа Bool: значения true и false напрямую соответствуют 1 и 0, при этом могут участвовать в математических операциях, то есть при вычислениях 568*true программа даст ответ 568.
Место расположения определений (описаний) функций в коде не принципиально. То есть их вызовы могут располагаться выше.
В ActionScript 2.0 могут использоваться имена переменных и функций на русском языке (впрочем, как и на любом другом поддерживаемом), но это фактически не используется программистами, потому как может повлиять на переносимость кода.
Отладка приложений производится путем использования команды trace(указываем то, что мы хотим увидеть в консоли). При завершении работы над приложением все команды trace нужно удалить. Об этом нужно знать, но в нашем примере, что удивительно:), использование команды trace не понадобится, поскольку весь необходимый для лицезрения вывод будет производиться на цифровое табло.
Ключевые особенности визуальной части
1. В процессе своего становления Flash довольно быстро превратился из стандартного пакета 2D-анимации в систему разработки 2D-анимации для веба. Соответственно, довольно много в программировании на нем увязано. Так, например, среди событий отсутствует двойное нажатие указателем мыши.
2. Панель инструментов еще изначально со времен Macromedia была подобна такой же в Photoshop, хотя программирование наложило свой отпечаток, а именно, объект Text может быть быстро перенастроен в качестве поля ввода/вывода текста (что мы будем активно использовать в рамках нашего примера), также для упрощения жизни некоторым разработчикам в рамках Flash дается библиотека компонент, включающая кнопки, но в рамках нашего примера мы покажем, как их можно быстро делать самостоятельно.
3. Также стоит отметить специфику флэша как таковую. Дело в том, что само представление визуальных объектов там основано на принципах векторной графики, другими словами, файл хранит в себе не изображение, а список объектов и их свойств. Именно поэтому те же анимации и баннеры на флэше можно масштабировать без существенных потерь в качестве. Такие элементы, как заливки цветом или градиентом, производятся на программном уровне и представляются как алгоритмы.
Особенности связи визуальной и программной частей
Работа с анимацией предусматривает многослойный режим. Другими словами, все визуальные объекты могут располагаться на разных слоях, отсчет которых начинается в положительную сторону с первого. Программирование тоже является многослойным, и отсчет слоев идет в отрицательную сторону (в рамках нашего примера мы это использовать не будем).
Есть два типа визуальных объектов, которые легко интегрируются в программную часть, — клипы (Movie Clip) и кнопки (Button). Делается это достаточно легко путем выделения визуального объекта, нажатия F8 (операция Convert to Symbol) и выбора одного из этих вариантов. После этого в панели свойств Properties вы указываете имя переменной, которая потом используется в рамках кода на ActionScript. Этот вопрос мы подробно рассмотрим чуть ниже.
Между MovieClip и Button есть разница, но при этом в обоих случаях предусмотрен специальный режим изменения визуального объекта для событий мыши Up, Over, Down и Hit. Об этом также подробно чуть ниже.
Визуальные компоненты флэша можно условно разделить на активные и неактивные. Первые подразумевают наличие неких интерактивных свойств — откликов на внешние события. Самый часто используемый из них — клик указателем мыши. Если над активным визуальным компонентом находится другой активный, то работает тот, который находится выше. В случае, когда над активным компонентом находится неактивный, первый будет работать. Программирование в ActionScript 2.0 несколько специфично, поскольку оно производится чаще всего в первом (иногда говорят нулевом) фрейме или, переводя на русский язык, кадре. В нашем примере мы будем базироваться именно на таком принципе.
Теперь, после небольшой вводной части, приступим к реализации.
Как мы будем реализовывать?
Есть три варианта работы с флэш:
1. Использование стандартных компонент, которые даются в специальной библиотеке программы Common Libraries, где есть множество кнопок. Их стандартная привязка к коду ActionScript.
2. Создание собственных компонент в визуальной части флэша. Их стандартная привязка к коду ActionScript.
3. Создание компонент в рамках кода на программном уровне.
Первый вариант нам не подходит, потому как он стандартен, а также у нас имеется много специфических кнопок, которых в этой базе нет. Третий вариант хорош, но он громоздок применительно к данной задаче.
Поэтому останавливаемся на втором.
Начало работы. Пользовательский интерфейс. Подложка
Открываем новый проект Flash (ActionScript 2.0). По умолчанию размер рабочей области всегда указывается как 550х400. Это можно изменить в любой момент.
Теперь нужно приступить к реализации графической части рабочего интерфейса.
Итак, первым делом мы создаем некое изображение/подложку. Я ее сделал на нескольких отдельных слоях с использованием графических примитивов Rectangle, а для подчеркивания объема применил для них градиентную заливку. Моя идея заключалась в том, чтобы кнопки были как бы нанизанными на стержни, что немного напоминает такое древнее устройство, как счеты.
Если как основу вы будете использовать в качестве подложек импортированные файлы с растровой графикой (BMP, JPEG, GIF), то не стоит забывать о том, что это будет влиять на размеры итогового swf-приложения. Если мы решили все сделать самостоятельно во флэше, то нужно знать и о некоторых других моментах. Например, градиентные заливки, их программная реализация, а она является именно таковой, влияет на загрузку процессора в сторону ее увеличения. Однотонные заливки требуют меньших ресурсов. Все это можно проследить очень просто, запустив программу «Диспетчер задач Windows» (Ctrl+Alt+Del), и войдя в закладку «Быстродействие». Этот момент нам пригодится при создании анимированных кнопок.
Аранжировка объектов
В рамках одного слоя каждый новый рисуемый элемент накладывается на предыдущий, причем деструктивно для второго. Ситуацию можно исправить, превращая эти элементы в объекты типа Graphic, что делается операцией Convert to Symbol (или просто нажимаем F8), и в появившемся окне выбираем вариант Graphic. Тем самым наш объект становится самостоятельным и не влияет на другие. Плюс к этому, имея несколько объектов типа Graphic, можно аранжировать их между собой, ставя их над или под другими. Это производится путем операции Arrange (вызывается из контекстного меню при клике правой кнопкой мыши).
Точно такие же правила действуют для объектов типа Button и Movie Clip.
Первая кнопка
Затем я открыл новый слой и начал рисовать сами кнопки, точнее, прототип первой. Для этого был использован графический примитив Oval, залитый градиентом, над которым был поставлен текстовый элемент с надписью, допустим, «1». В настройках панели свойств Properties этот текстовый элемент представляется просто как Static Text, в ней же подбираем шрифт и подгоняем его параметры. Следующим этапом я выделил текстовое поле и нарисованный овал, после чего нажал F8 (операция Convert to Symbol). В открывшемся окне среди всех вариантов нам нужно преобразовать это сочетание в объект типа Button, что и требуется произвести, сделав активным указатель возле соответствующей надписи.
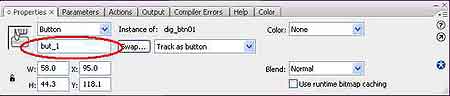
Также необходимо дать ему внутреннее имя для библиотеки, в рамках примера кнопка будет называться dig_btn01. Для упрощения ситуации мы не будем задействовать опцию Export to ActionScript, для нашего примера использование такового нам не понадобится, и просто нажимаем OK. Затем обращаемся к панели свойств Properties, где нужно произвести немного настроек, а именно указать имя объекта, которое будет использоваться нами в дальнейшем при программировании в AS2. Оно вводится в поле Instance name. В рамках этого примера я ее назвал bt_1.
Теперь нам нужно сделать кнопку интерактивной, то есть она должна отображать некую реакцию на события мыши, а именно поднесение к ней указателя и нажатие. Для создания подобной анимации нужно сделать двойной клик на объекте, в результате чего мы переходим на специальный внутренний слой, в рамках которого имеются четыре позиции Up, Over, Down и Hit, при этом первый ключевой кадр (фрейм) уже заполнен тем, что мы нарисовали. Итак, немного расшифруем, Up — это обычное состояние кнопки, Over — состояние, когда указатель мыши находится над ней, Down — состояние во время нажатия. Hit — это отклик кнопки на нажатие, но это состояние для нас не принципиально, поскольку оно не отображается в swf-файлах, поэтому интересуют только три первых, а точнее, в рамках анимации только Over и Down, поскольку кнопку мы уже нарисовали и она отображается в Up. Итак, на самой временной сетке Timeline в фрейме Over кликаем правую кнопку мыши и в контекстном меню выбираем пункт Insert Keyframe. В результате добавлен новый ключевой кадр. На нем отображена наша кнопка из состояния Up. Теперь мы можем менять в нем что угодно: направление и цвет градиента, надпись, ее параметры и цвет, добавлять другие графические элементы и слои, также делать смещение и т.п.
Аналогичные операции производятся и с состоянием Down.
Запускаем проект, проверяем — все работает.
Следующим этапом будет реализация всех кнопок пользовательского интерфейса калькулятора. Сделать это довольно просто. Как? Входим в библиотеку (Library, вызывается Ctrl+L). Там на данном этапе имеется объект dig_btn01. Поднеся к нему указатель, нажимаем правую кнопку мыши и в контекстном меню выбираем пункт Duplicate, в результате чего открывается уже знакомое нам окно Convert to Symbol, где мы просто меняем сгенерированное название «dig_btn01 copy» на «dig_btn_02». Затем в режиме drag’n’drop переносим указателем мыши новую кнопку из библиотеки в рабочую область, делаем на ней двойной клик и в режиме редактирования меняем «1» на «2» для всех состояний. После этого не забываем ввести в качестве Instance Name (панель свойств Properties) название объекта, которое будет использоваться в коде, в рамках нашего примера — это bt_2. По аналогии с последними действиями создаются все необходимые кнопки.
Примечание к примеру: я использовал несколько типов идентичных кнопок, например, те, которые находятся в центральной области, закрашены черным градиентом, стандартные математические операции — синим, Пи и е — бирюзово-зеленым, остальные операции — лиловым.
Кнопки «=» и «Clear» — это полет фантазии:), причем на их примере вы можете убедиться, что можно использовать любые подручные средства. При этом стоит отметить, что в этих вариантах реализована примитивная подсветка для состояний Over и Down. Как это можно сделать? Тоже довольно просто: для этого необходимо в режиме редактирования анимации добавить новый слой, поместить его ниже основного и добавить туда некий графический примитив (Oval и т.п.), затем превратить его с помощью операции F8 (Convert to Symbol) в объект типа Graphic, а в панели свойств Properties в выпадающем меню Color выбрать вариант Alpha (прозрачность). Теперь можно управлять. Кстати, если вы используете градиентную заливку, то при определенной ее настройке можно добиться более реалистичных результатов.
Добавляем цифровое табло
Чуть ранее мы уже вставляли текстовый элемент, и, указав в свойствах принадлежность к Static Text, использовали его в качестве статической надписи, которую можно изменять только в рамках визуального проектирования, и выход на редактирование наполнения этого объекта через код недоступен.
Если мы поменяем в свойствах Static Text на Dynamic Text, то получаем не что иное, как динамическое поле вывода, не подразумевающее ввода со стороны пользователя готового swf-приложения. В этом разрезе мы можем управлять содержимым выводимого через ActionScript. Помимо Instance Name (имени самого объекта) в настройках свойств вам дается возможность указания имени переменной (вводится в Var), которая является интерактивно связанной с объектом, и ее значение будет отображаться в динамическом текстовом поле.
Есть и третий вариант InputText, предусматривающий переключение текстового поля в режим ввода/вывода. Здесь также помимо названия самого объекта имеется возможность указания имени связанной с ним переменной.
Все три варианта могут работать в режиме одной строки (Sing line) и в многострочном (Multiline).
Таким образом, в рамках данного элемента реализуются объекты, подобные визуальным компонентам других популярных сред разработки, таким как Label (или TextBox), Edit (или EditBox) и Memo.
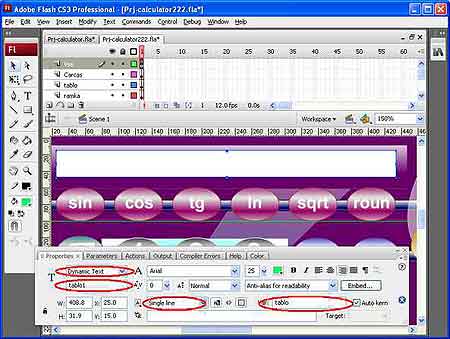
Для нашего цифрового табло подходит вариант текстового поля в режиме Dynamic Text Single Line.
В качестве Instance Name указываем tablo1, а связанную переменную назовем tablo. Сразу подгоняем размеры объекта, выбираем шрифт и так далее.
Промежуточный итог
Итак, сегодня вы научились аранжировать объекты между собой, конвертировать элементы в объекты типов Graphic и Button, разобрались со спецификой настройки текстовых полей. В дальнейшем нам предстоит перейти непосредственно к программированию, о чем мы поговорим в следующей части материала.
Скачать готовый пример, содержащий файлы fla, swf и xml, вы можете по ссылке http://itcs.3dn.ru/Programming/AS2-calc/AS2-calc.rar.
 Общее техническое задание проекта мы отобразили на рисунке
Общее техническое задание проекта мы отобразили на рисунке
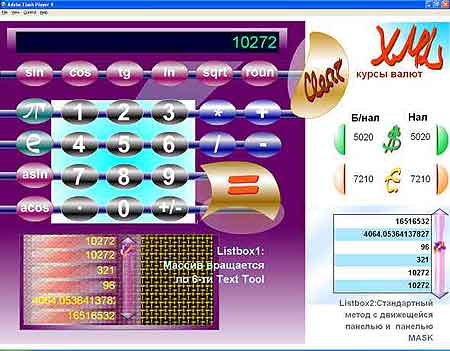
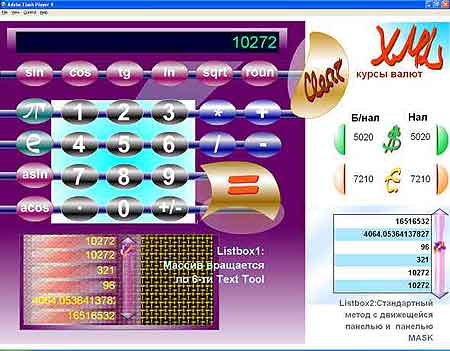
 Так выглядит готовый калькулятор
Так выглядит готовый калькулятор
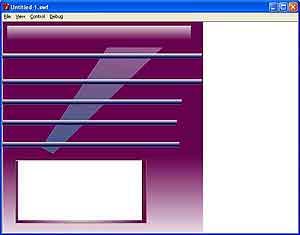
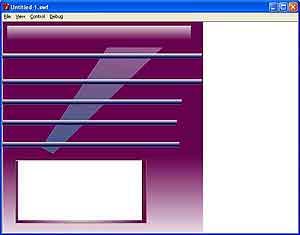
 Так выглядит подложка. Основная идея дизайна — интерфейс должен чем-то напоминать счеты
Так выглядит подложка. Основная идея дизайна — интерфейс должен чем-то напоминать счеты
 Преобразование выделенного элемента в объект типа Graphic (операция Convert to Symbol)
Преобразование выделенного элемента в объект типа Graphic (операция Convert to Symbol)
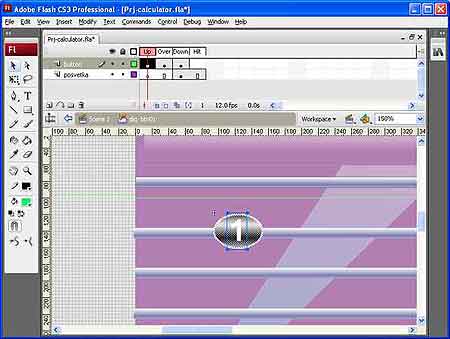
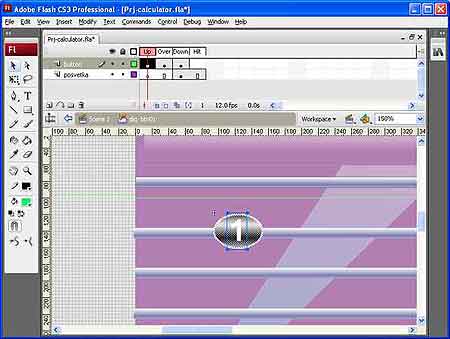
 Анимируем кнопку для событий Over и Down
Анимируем кнопку для событий Over и Down
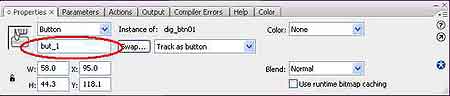
 В панели свойств Properties для нашей кнопки указываем ее имя, которое будет использоваться в коде AS2
В панели свойств Properties для нашей кнопки указываем ее имя, которое будет использоваться в коде AS2
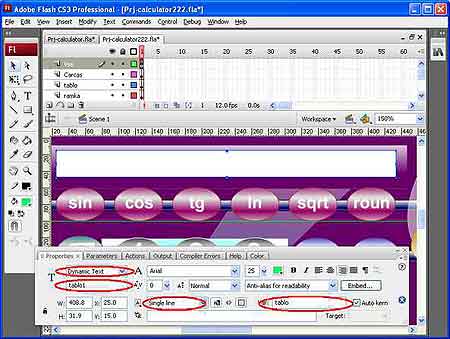
 Делаем цифровое табло. Помещаем текстовый элемент в рабочую область, в панели свойств Properties указываем его как Dynamic Text, Single line, вводим имена объекта и связанной с ним переменной, которые будут использоваться в AS2
Делаем цифровое табло. Помещаем текстовый элемент в рабочую область, в панели свойств Properties указываем его как Dynamic Text, Single line, вводим имена объекта и связанной с ним переменной, которые будут использоваться в AS2
Кристофер http://itcs.3dn.ru
AS2 очень хорошо подходит для обучения тех же школьников, поскольку он актуальнее Бейсика, веселее Паскаля, и к тому же является С++-подобным. Также этот язык довольно быстро осваивается взрослыми, как имеющими опыт программирования, так и нет.
Почему многие до сих пор остаются приверженцами ActionScript 2.0 и с трудом переходят на третью версию языка? В принципе, это объяснимо. Программирование в AS2 очень близко к функциональному, то есть по удобству и скорости освоения это фактически С++-подобный Lua. AS3, в свою очередь, гораздо в меньшей мере привязан к визуальной части Flash’а, поскольку разработан для воплощения новых технологий от Adobe, больше ориентирован на классы, работу по сети, с внешними данными, потоками. А если приглядеться более пристально, то различий между AS2 и AS3 не так уж и много, хотя в плане простоты и быстроты освоения удобнее вторая версия.
В этом материале вашему вниманию представлен конкретный пример с подробными описаниями и исходными кодами, который я сделал, когда начал изучение возможностей флэша в момент появления ActionScript 2.0 и, соответственно, среды разработки Adobe/Macromedia Flash 8. Соответственно, он будет работать во всех последующих версиях пакета, где есть поддержка AS2. Этот пример удобен прежде всего тем, что он также делался в процессе освоения языка.
Что показывается в рамках приведенного примера
Сам пример можно разделить на три ключевые части.
. Первая. Разрабатываем калькулятор: создаем самостоятельно кнопки, реализуем табло ввода/вывода, используем математический аппарат Flash’а. .
Вторая. Самостоятельно создаем компонент ListBox по двум технологиям: (1) стандартной для программирования (прокручиваем в «маске» панель с текстом) и (2) игровой (массив прокручивается на статических объектах). Для всего этого мы также реализуем ScollBar’ы, то есть прокрутку. Тут стоит отметить именно термин «игровой». Дело в том, что такой вид реализации ListBox’а раньше можно было часто увидеть в играх, например, таких как Capitalism II и т.п. На самом деле в очень многих. То есть имеется некое большое количество полей, в рамках которых отображаются взаимосвязанные данные из базы или массивов. Таким образом, вам кажется, что вы что-то листаете или прокручиваете скроллингом, а на самом деле просто меняете отображаемые позиции в рамках статических элементов. В рамках нашего примера мы покажем такой вариант, сделав эмуляцию ListBox, которая по существу будет являться «сборкой» из шести текстовых полей, в которых отображается прокручиваемый массив.
. Третья. Расширим функциональные возможности калькулятора, добавив к нему блок, читающий текущие курсы валют из XML-файла, при этом по нажатию кнопок возле числовых значений они автоматически вставляются в табло калькулятора.
Если говорить языком программистов, то каждая из этих частей подразумевает определенную итерацию (цикл разработки).
ТЗ первой итерации — Калькулятор
Изначально мы подготовим некое небольшое общее ТЗ (техническое задание) для всех итераций, отобразив его в виде рисунка.
Как вы видите, с точки зрения конкретно калькулятора, мы предусмотрели стандартный вариант с цифровым табло и кнопками: набора, стандартных математических операций +, -, *, /, также вычисление синусов (sin), косинусов (cos), тангенсов (tg), натурального логарифма (ln), квадратного корня (sqrt), округления (roun), арксинуса (asin), арккосинуса (acos), с выводом чисел Пи и e, а также очистки цифрового табло (Clear). При этом учтем такие специфические моменты/требования:
. Ввод производится с помощью кнопок на панели калькулятора. Ввод с компьютерной клавиатуры рассматривать не будем (хотя он легко реализуем, данное решение все-таки будет неудобным, если калькулятор будет располагаться на HTML-странице).
. Цифры на табло должны выводиться в его левой части.
. При перемене знака числа добавляется или исчезает минус перед числом.
. При нажатии точки отделения целой части от дробной это должно адекватно отображаться в табло. Нажатие точки в рамках одного числа должно работать только один раз.
. После проведения любой математической операции, нажатия на кнопки +, -, *, / должны сначала срабатывать как «=», то есть на табло должен показываться результат предыдущей операции и браться в учет для выполнения следующей.
. При вычислениях тригонометрических функций введенное число должно соответствовать градусам (по умолчанию флэш их воспринимает в радианах, то есть нужна конвертация).
. При значениях, равных минус и плюс бесконечностям, в цифровом табло выводятся текстовые сообщения на русском языке «Плюс бесконечность» и «Минус бесконечность».
. При неопределенном числовом значении (NaN) должно появляться сообщение «Не определен».
В целом, для качественного освоения урока вы можете воспользоваться любой справочной информацией, хотя ключевые особенности программирования в среде Flash на AS2 мы обозначим и тут.
Ключевые особенности ActionScript 2.0
По синтаксису ActionScript является классическим вариантом стандарта ECMA-262, то есть это С++-подобный язык, но при этом сильно упрощенный. Исполнение кода происходит в рамках виртуальной машины, в качестве которой выступает Flash Player. Компиляция кода происходит в рамках создания swf-файла.
В языке реализовано динамическое приведение типов, при этом переменная может также менять свой тип динамически в процессе кода, то есть, например, если вы ей присваиваете некую строку, то она автоматически становится типом String, а после этого присваиваете ей же числовое значение, она становится Number. Number является единственным числовым типом. Для нашего калькулятора это все очень удобно, поскольку мы можем быстро переходить от строк к числам и т.п.
Отдельно нужно указать на специфику булевого типа Bool: значения true и false напрямую соответствуют 1 и 0, при этом могут участвовать в математических операциях, то есть при вычислениях 568*true программа даст ответ 568.
Место расположения определений (описаний) функций в коде не принципиально. То есть их вызовы могут располагаться выше.
В ActionScript 2.0 могут использоваться имена переменных и функций на русском языке (впрочем, как и на любом другом поддерживаемом), но это фактически не используется программистами, потому как может повлиять на переносимость кода.
Отладка приложений производится путем использования команды trace(указываем то, что мы хотим увидеть в консоли). При завершении работы над приложением все команды trace нужно удалить. Об этом нужно знать, но в нашем примере, что удивительно:), использование команды trace не понадобится, поскольку весь необходимый для лицезрения вывод будет производиться на цифровое табло.
Ключевые особенности визуальной части
1. В процессе своего становления Flash довольно быстро превратился из стандартного пакета 2D-анимации в систему разработки 2D-анимации для веба. Соответственно, довольно много в программировании на нем увязано. Так, например, среди событий отсутствует двойное нажатие указателем мыши.
2. Панель инструментов еще изначально со времен Macromedia была подобна такой же в Photoshop, хотя программирование наложило свой отпечаток, а именно, объект Text может быть быстро перенастроен в качестве поля ввода/вывода текста (что мы будем активно использовать в рамках нашего примера), также для упрощения жизни некоторым разработчикам в рамках Flash дается библиотека компонент, включающая кнопки, но в рамках нашего примера мы покажем, как их можно быстро делать самостоятельно.
3. Также стоит отметить специфику флэша как таковую. Дело в том, что само представление визуальных объектов там основано на принципах векторной графики, другими словами, файл хранит в себе не изображение, а список объектов и их свойств. Именно поэтому те же анимации и баннеры на флэше можно масштабировать без существенных потерь в качестве. Такие элементы, как заливки цветом или градиентом, производятся на программном уровне и представляются как алгоритмы.
Особенности связи визуальной и программной частей
Работа с анимацией предусматривает многослойный режим. Другими словами, все визуальные объекты могут располагаться на разных слоях, отсчет которых начинается в положительную сторону с первого. Программирование тоже является многослойным, и отсчет слоев идет в отрицательную сторону (в рамках нашего примера мы это использовать не будем).
Есть два типа визуальных объектов, которые легко интегрируются в программную часть, — клипы (Movie Clip) и кнопки (Button). Делается это достаточно легко путем выделения визуального объекта, нажатия F8 (операция Convert to Symbol) и выбора одного из этих вариантов. После этого в панели свойств Properties вы указываете имя переменной, которая потом используется в рамках кода на ActionScript. Этот вопрос мы подробно рассмотрим чуть ниже.
Между MovieClip и Button есть разница, но при этом в обоих случаях предусмотрен специальный режим изменения визуального объекта для событий мыши Up, Over, Down и Hit. Об этом также подробно чуть ниже.
Визуальные компоненты флэша можно условно разделить на активные и неактивные. Первые подразумевают наличие неких интерактивных свойств — откликов на внешние события. Самый часто используемый из них — клик указателем мыши. Если над активным визуальным компонентом находится другой активный, то работает тот, который находится выше. В случае, когда над активным компонентом находится неактивный, первый будет работать. Программирование в ActionScript 2.0 несколько специфично, поскольку оно производится чаще всего в первом (иногда говорят нулевом) фрейме или, переводя на русский язык, кадре. В нашем примере мы будем базироваться именно на таком принципе.
Теперь, после небольшой вводной части, приступим к реализации.
Как мы будем реализовывать?
Есть три варианта работы с флэш:
1. Использование стандартных компонент, которые даются в специальной библиотеке программы Common Libraries, где есть множество кнопок. Их стандартная привязка к коду ActionScript.
2. Создание собственных компонент в визуальной части флэша. Их стандартная привязка к коду ActionScript.
3. Создание компонент в рамках кода на программном уровне.
Первый вариант нам не подходит, потому как он стандартен, а также у нас имеется много специфических кнопок, которых в этой базе нет. Третий вариант хорош, но он громоздок применительно к данной задаче.
Поэтому останавливаемся на втором.
Начало работы. Пользовательский интерфейс. Подложка
Открываем новый проект Flash (ActionScript 2.0). По умолчанию размер рабочей области всегда указывается как 550х400. Это можно изменить в любой момент.
Теперь нужно приступить к реализации графической части рабочего интерфейса.
Итак, первым делом мы создаем некое изображение/подложку. Я ее сделал на нескольких отдельных слоях с использованием графических примитивов Rectangle, а для подчеркивания объема применил для них градиентную заливку. Моя идея заключалась в том, чтобы кнопки были как бы нанизанными на стержни, что немного напоминает такое древнее устройство, как счеты.
Если как основу вы будете использовать в качестве подложек импортированные файлы с растровой графикой (BMP, JPEG, GIF), то не стоит забывать о том, что это будет влиять на размеры итогового swf-приложения. Если мы решили все сделать самостоятельно во флэше, то нужно знать и о некоторых других моментах. Например, градиентные заливки, их программная реализация, а она является именно таковой, влияет на загрузку процессора в сторону ее увеличения. Однотонные заливки требуют меньших ресурсов. Все это можно проследить очень просто, запустив программу «Диспетчер задач Windows» (Ctrl+Alt+Del), и войдя в закладку «Быстродействие». Этот момент нам пригодится при создании анимированных кнопок.
Аранжировка объектов
В рамках одного слоя каждый новый рисуемый элемент накладывается на предыдущий, причем деструктивно для второго. Ситуацию можно исправить, превращая эти элементы в объекты типа Graphic, что делается операцией Convert to Symbol (или просто нажимаем F8), и в появившемся окне выбираем вариант Graphic. Тем самым наш объект становится самостоятельным и не влияет на другие. Плюс к этому, имея несколько объектов типа Graphic, можно аранжировать их между собой, ставя их над или под другими. Это производится путем операции Arrange (вызывается из контекстного меню при клике правой кнопкой мыши).
Точно такие же правила действуют для объектов типа Button и Movie Clip.
Первая кнопка
Затем я открыл новый слой и начал рисовать сами кнопки, точнее, прототип первой. Для этого был использован графический примитив Oval, залитый градиентом, над которым был поставлен текстовый элемент с надписью, допустим, «1». В настройках панели свойств Properties этот текстовый элемент представляется просто как Static Text, в ней же подбираем шрифт и подгоняем его параметры. Следующим этапом я выделил текстовое поле и нарисованный овал, после чего нажал F8 (операция Convert to Symbol). В открывшемся окне среди всех вариантов нам нужно преобразовать это сочетание в объект типа Button, что и требуется произвести, сделав активным указатель возле соответствующей надписи.
Также необходимо дать ему внутреннее имя для библиотеки, в рамках примера кнопка будет называться dig_btn01. Для упрощения ситуации мы не будем задействовать опцию Export to ActionScript, для нашего примера использование такового нам не понадобится, и просто нажимаем OK. Затем обращаемся к панели свойств Properties, где нужно произвести немного настроек, а именно указать имя объекта, которое будет использоваться нами в дальнейшем при программировании в AS2. Оно вводится в поле Instance name. В рамках этого примера я ее назвал bt_1.
Теперь нам нужно сделать кнопку интерактивной, то есть она должна отображать некую реакцию на события мыши, а именно поднесение к ней указателя и нажатие. Для создания подобной анимации нужно сделать двойной клик на объекте, в результате чего мы переходим на специальный внутренний слой, в рамках которого имеются четыре позиции Up, Over, Down и Hit, при этом первый ключевой кадр (фрейм) уже заполнен тем, что мы нарисовали. Итак, немного расшифруем, Up — это обычное состояние кнопки, Over — состояние, когда указатель мыши находится над ней, Down — состояние во время нажатия. Hit — это отклик кнопки на нажатие, но это состояние для нас не принципиально, поскольку оно не отображается в swf-файлах, поэтому интересуют только три первых, а точнее, в рамках анимации только Over и Down, поскольку кнопку мы уже нарисовали и она отображается в Up. Итак, на самой временной сетке Timeline в фрейме Over кликаем правую кнопку мыши и в контекстном меню выбираем пункт Insert Keyframe. В результате добавлен новый ключевой кадр. На нем отображена наша кнопка из состояния Up. Теперь мы можем менять в нем что угодно: направление и цвет градиента, надпись, ее параметры и цвет, добавлять другие графические элементы и слои, также делать смещение и т.п.
Аналогичные операции производятся и с состоянием Down.
Запускаем проект, проверяем — все работает.
Следующим этапом будет реализация всех кнопок пользовательского интерфейса калькулятора. Сделать это довольно просто. Как? Входим в библиотеку (Library, вызывается Ctrl+L). Там на данном этапе имеется объект dig_btn01. Поднеся к нему указатель, нажимаем правую кнопку мыши и в контекстном меню выбираем пункт Duplicate, в результате чего открывается уже знакомое нам окно Convert to Symbol, где мы просто меняем сгенерированное название «dig_btn01 copy» на «dig_btn_02». Затем в режиме drag’n’drop переносим указателем мыши новую кнопку из библиотеки в рабочую область, делаем на ней двойной клик и в режиме редактирования меняем «1» на «2» для всех состояний. После этого не забываем ввести в качестве Instance Name (панель свойств Properties) название объекта, которое будет использоваться в коде, в рамках нашего примера — это bt_2. По аналогии с последними действиями создаются все необходимые кнопки.
Примечание к примеру: я использовал несколько типов идентичных кнопок, например, те, которые находятся в центральной области, закрашены черным градиентом, стандартные математические операции — синим, Пи и е — бирюзово-зеленым, остальные операции — лиловым.
Кнопки «=» и «Clear» — это полет фантазии:), причем на их примере вы можете убедиться, что можно использовать любые подручные средства. При этом стоит отметить, что в этих вариантах реализована примитивная подсветка для состояний Over и Down. Как это можно сделать? Тоже довольно просто: для этого необходимо в режиме редактирования анимации добавить новый слой, поместить его ниже основного и добавить туда некий графический примитив (Oval и т.п.), затем превратить его с помощью операции F8 (Convert to Symbol) в объект типа Graphic, а в панели свойств Properties в выпадающем меню Color выбрать вариант Alpha (прозрачность). Теперь можно управлять. Кстати, если вы используете градиентную заливку, то при определенной ее настройке можно добиться более реалистичных результатов.
Добавляем цифровое табло
Чуть ранее мы уже вставляли текстовый элемент, и, указав в свойствах принадлежность к Static Text, использовали его в качестве статической надписи, которую можно изменять только в рамках визуального проектирования, и выход на редактирование наполнения этого объекта через код недоступен.
Если мы поменяем в свойствах Static Text на Dynamic Text, то получаем не что иное, как динамическое поле вывода, не подразумевающее ввода со стороны пользователя готового swf-приложения. В этом разрезе мы можем управлять содержимым выводимого через ActionScript. Помимо Instance Name (имени самого объекта) в настройках свойств вам дается возможность указания имени переменной (вводится в Var), которая является интерактивно связанной с объектом, и ее значение будет отображаться в динамическом текстовом поле.
Есть и третий вариант InputText, предусматривающий переключение текстового поля в режим ввода/вывода. Здесь также помимо названия самого объекта имеется возможность указания имени связанной с ним переменной.
Все три варианта могут работать в режиме одной строки (Sing line) и в многострочном (Multiline).
Таким образом, в рамках данного элемента реализуются объекты, подобные визуальным компонентам других популярных сред разработки, таким как Label (или TextBox), Edit (или EditBox) и Memo.
Для нашего цифрового табло подходит вариант текстового поля в режиме Dynamic Text Single Line.
В качестве Instance Name указываем tablo1, а связанную переменную назовем tablo. Сразу подгоняем размеры объекта, выбираем шрифт и так далее.
Промежуточный итог
Итак, сегодня вы научились аранжировать объекты между собой, конвертировать элементы в объекты типов Graphic и Button, разобрались со спецификой настройки текстовых полей. В дальнейшем нам предстоит перейти непосредственно к программированию, о чем мы поговорим в следующей части материала.
Скачать готовый пример, содержащий файлы fla, swf и xml, вы можете по ссылке http://itcs.3dn.ru/Programming/AS2-calc/AS2-calc.rar.







Кристофер http://itcs.3dn.ru
Компьютерная газета. Статья была опубликована в номере 23 за 2011 год в рубрике программирование


