Создание абстрактных обоев для рабочего стола с помощью Blender
В прошлых материалах я рассказал о том, что ждет в будущем Blender - бесплатную OpenSource-программу для работы с трехмерной графикой. В этот раз я расскажу как, используя Blender, создать интересную картинку, которую будет не стыдно поместить на свой рабочий стол.
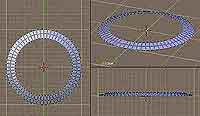
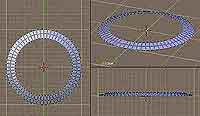
Начнем с создания заготовки, которую в последующем будем активно использовать. Повысив количество сегментов (я ввел 64 вместо 32), создаем круг, в режиме редактирования, используя операции экструдирования, масштабирования и сдвига, создаем примерно такой объект, как показан на первом рисунке
 Установите для нее сглаженное отображение (в режиме редактирования выделите все вершины (А), затем в специальных операциях (W) выберите пункт Set Smooth), затем добавьте модификатор Edge Split. Переместите полученное кольцо на второй слой (в объектном режиме: M -> 2), затем создайте и скопируйте его копию (Shift+D) на первый слой. Теперь удалите произвольный сегмент, экструдируйте все что осталось вверх по оси Z (выделяем оставшееся после удаления (A) и экструдируем по Z (E -> Z), после чего снова выделяем все вершины и проверяем, чтобы все нормали были ориентированы наружу (Ctrl+N)).
Установите для нее сглаженное отображение (в режиме редактирования выделите все вершины (А), затем в специальных операциях (W) выберите пункт Set Smooth), затем добавьте модификатор Edge Split. Переместите полученное кольцо на второй слой (в объектном режиме: M -> 2), затем создайте и скопируйте его копию (Shift+D) на первый слой. Теперь удалите произвольный сегмент, экструдируйте все что осталось вверх по оси Z (выделяем оставшееся после удаления (A) и экструдируем по Z (E -> Z), после чего снова выделяем все вершины и проверяем, чтобы все нормали были ориентированы наружу (Ctrl+N)).
 Повторяем такой процесс некоторое количество раз, слегка (а иногда и значительно) масштабируя первоначальные кольца (масштабировать лучше всего до удаления части кольца - в таком случае перемещение вершин происходит относительно изначального центра геометрии). То, что получилось у меня на данном этапе, показано на третьем рисунке - там 25 объектов, некоторые для скорости просто дублированы без всяких модификаций.
Повторяем такой процесс некоторое количество раз, слегка (а иногда и значительно) масштабируя первоначальные кольца (масштабировать лучше всего до удаления части кольца - в таком случае перемещение вершин происходит относительно изначального центра геометрии). То, что получилось у меня на данном этапе, показано на третьем рисунке - там 25 объектов, некоторые для скорости просто дублированы без всяких модификаций.
 Затем я нескольким объектам присвоил новые материалы с различными диффузными цветами, параметр Spec в настройках шейдинга для всех материалов убрал на 0. Затем продублировал материалы на объекты, которым материал не был еще назначен - выделял несколько "пустых" объектов (с зажатым Shift), последним выделял объект с материалом, который хотел скопировать, и по сочетанию Ctrl+L выбирал пункт Materials.
Затем я нескольким объектам присвоил новые материалы с различными диффузными цветами, параметр Spec в настройках шейдинга для всех материалов убрал на 0. Затем продублировал материалы на объекты, которым материал не был еще назначен - выделял несколько "пустых" объектов (с зажатым Shift), последним выделял объект с материалом, который хотел скопировать, и по сочетанию Ctrl+L выбирал пункт Materials.
После этих операций я добавил источники света, отключил им генерацию теней и разместил вокруг колец, а на панели настройки окружения включил использование Ambient Occlusion.
Собственно с моделлингом все - поставьте камеру, чтобы получить интересный ракурс, установите разрешение для рендеринга (я выбрал HD 1920x1080) и включите кнопки Save Buffer и Full Sample (на вкладке Output панели Scene (F10)) для использования полноэкранного сглаживания изображения. На вкладке Render Layers нажмите кнопку Diff, чтобы диффузные цвета материалов рендерились в отдельный слой.
Теперь вся работа осталась лишь в настройке узлов постпроцессинга. Я стремился к тому, чтобы полученная картинка имела рисованный, мультяшный вид, но при этом сохранялось ощущение объема. Эффект нарисованного изображения я решил добавить легкой цветокоррекцией и добавлением эффекта обводки, а эффект объема и динамики выразить линзовыми эффектами. В итоге у меня получилась группа узлов, показанная на четвертом рисунке
 Некоторые пояснения к настройке узлов постпроцессинга. Советую для уменьшения потерь времени на тестовые рендеры при настройке узлов не использовать планируемый финальный размер картинки, а выставлять 50-25% от исходного. Чтобы изменения отображались прямо в окне редактора узлов, нажмите Use Backdrop и выведите линию к узлу Viewer (Add -> Output -> Viewer). Для получения эффекта "обводки" используется фильтр Laplace (Add -> Filter -> Filter), на который подается Z-канал изображения. Для усиления эффекта я умножил Z-канал узлом Math (Add -> Convertor -> Math) на 75 (подобрано "методом тыка" - в вашем случае может понадобиться другое), и для избавления от посторонних штрихов использовал градиент в узле ColorRamp (Add -> Convertor -> ColorRamp). После этого инвертировал полученное изображение (так как Laplace дает белые линии на местах скачкообразных переходов значений изображения: цвета или, как в данном случае, канала глубины) и смешал его с основным рендером в узле Mix (Add -> Color -> Mix), затем еще раз - с Diffuse-каналом рендера. Два следующих узла, обрабатывающих изображение, - это Hue Saturation Value (Add -> Color -> Hue Saturation Value), в котором происходит корректировка оттенков и интенсивности цветов и Lens Distortion (Add -> Distort -> Lens Distortion), имитирующий искажения геометрии и хроматические абберации, происходящие с изображением в реальной (и не очень качественной) оптике. Для того чтобы данные о прозрачности (альфа-канал, он нам понадобится в дальнейшем) соответствовали геометрически искаженному изображению, я продублировал узел Lens Distortion и ввел в его копию данные альфа-канала рендера и вывел их в соответствующий "порт" узла Composite.
Некоторые пояснения к настройке узлов постпроцессинга. Советую для уменьшения потерь времени на тестовые рендеры при настройке узлов не использовать планируемый финальный размер картинки, а выставлять 50-25% от исходного. Чтобы изменения отображались прямо в окне редактора узлов, нажмите Use Backdrop и выведите линию к узлу Viewer (Add -> Output -> Viewer). Для получения эффекта "обводки" используется фильтр Laplace (Add -> Filter -> Filter), на который подается Z-канал изображения. Для усиления эффекта я умножил Z-канал узлом Math (Add -> Convertor -> Math) на 75 (подобрано "методом тыка" - в вашем случае может понадобиться другое), и для избавления от посторонних штрихов использовал градиент в узле ColorRamp (Add -> Convertor -> ColorRamp). После этого инвертировал полученное изображение (так как Laplace дает белые линии на местах скачкообразных переходов значений изображения: цвета или, как в данном случае, канала глубины) и смешал его с основным рендером в узле Mix (Add -> Color -> Mix), затем еще раз - с Diffuse-каналом рендера. Два следующих узла, обрабатывающих изображение, - это Hue Saturation Value (Add -> Color -> Hue Saturation Value), в котором происходит корректировка оттенков и интенсивности цветов и Lens Distortion (Add -> Distort -> Lens Distortion), имитирующий искажения геометрии и хроматические абберации, происходящие с изображением в реальной (и не очень качественной) оптике. Для того чтобы данные о прозрачности (альфа-канал, он нам понадобится в дальнейшем) соответствовали геометрически искаженному изображению, я продублировал узел Lens Distortion и ввел в его копию данные альфа-канала рендера и вывел их в соответствующий "порт" узла Composite.
Не забудьте вывести линию связи из последнего узла на узел Composite и на панели Anim нажать кнопку Do Composite, чтобы созданные узлы применились к финальному рендеру.
Теперь практически все готово. Я в графическом редакторе GIMP с помощью инструментов градиентной заливки создал изображение, которое использовал в качестве фона. Сохранив картинку в файл, я ввел ее с помощью узла Image (Add -> Input -> Image) и смешал с данными, полученными из последнего узла Lens Distortion, указав в качестве фактора смешивания данные модифицированного альфа-канала. Вот теперь все. Результат можете посмотреть по адресу: http://azainamart.blogspot.com/2009/10/blog-post.html
 Не бойтесь экспериментировать, не стесняйтесь задавать вопросы. В следующий раз я расскажу о некоторых приемах, с помощью которых у нас получится создать анимацию в духе телевизионных заставок.
Не бойтесь экспериментировать, не стесняйтесь задавать вопросы. В следующий раз я расскажу о некоторых приемах, с помощью которых у нас получится создать анимацию в духе телевизионных заставок.
Табакеров Дмитрий (Az) q@sa-sec.org
Начнем с создания заготовки, которую в последующем будем активно использовать. Повысив количество сегментов (я ввел 64 вместо 32), создаем круг, в режиме редактирования, используя операции экструдирования, масштабирования и сдвига, создаем примерно такой объект, как показан на первом рисунке



После этих операций я добавил источники света, отключил им генерацию теней и разместил вокруг колец, а на панели настройки окружения включил использование Ambient Occlusion.
Собственно с моделлингом все - поставьте камеру, чтобы получить интересный ракурс, установите разрешение для рендеринга (я выбрал HD 1920x1080) и включите кнопки Save Buffer и Full Sample (на вкладке Output панели Scene (F10)) для использования полноэкранного сглаживания изображения. На вкладке Render Layers нажмите кнопку Diff, чтобы диффузные цвета материалов рендерились в отдельный слой.
Теперь вся работа осталась лишь в настройке узлов постпроцессинга. Я стремился к тому, чтобы полученная картинка имела рисованный, мультяшный вид, но при этом сохранялось ощущение объема. Эффект нарисованного изображения я решил добавить легкой цветокоррекцией и добавлением эффекта обводки, а эффект объема и динамики выразить линзовыми эффектами. В итоге у меня получилась группа узлов, показанная на четвертом рисунке

Не забудьте вывести линию связи из последнего узла на узел Composite и на панели Anim нажать кнопку Do Composite, чтобы созданные узлы применились к финальному рендеру.
Теперь практически все готово. Я в графическом редакторе GIMP с помощью инструментов градиентной заливки создал изображение, которое использовал в качестве фона. Сохранив картинку в файл, я ввел ее с помощью узла Image (Add -> Input -> Image) и смешал с данными, полученными из последнего узла Lens Distortion, указав в качестве фактора смешивания данные модифицированного альфа-канала. Вот теперь все. Результат можете посмотреть по адресу: http://azainamart.blogspot.com/2009/10/blog-post.html

Табакеров Дмитрий (Az) q@sa-sec.org
Компьютерная газета. Статья была опубликована в номере 39 за 2009 год в рубрике soft


