Photoshop для веб-мастера
Принято считать, что Photoshop для веб-мастера — такой же незаменимый инструмент, как топор — для дровосека. Ни в одной другой программе нельзя так быстро нарисовать кнопки, стрелки, баннеры и прочие графические элементы интернет-сайта. И даже саму веб-страницу можно тоже сделать в Photoshop. Причем для ее создания вам не нужно знать язык HTML и, уж тем более, быть программистом. Широчайшие возможности программы дают возможность каждому попробовать себя в роли веб-мастера.
Web-галерея
 Те, кто хоть раз пытался создать свою веб-страницу, наверняка потратили немало времени, прежде чем добиться желаемого результата. А что уж говорить о веб-странице с целой галереей изображений! Даже если веб-мастер имеет большой опыт разработки интернет-страниц, ему нужно будет выпить не одну чашку кофе, чтобы выровнять картинки и заставить ссылки работать так, как нужно. Будьте уверены: подобные проблемы вас никогда не коснутся, если вы будете использовать для разработки веб-галерею Photoshop. Программа создаст для вас галерею так быстро, что вы не успеете даже закипятить кофе, не говоря уже о том, чтобы его выпить. Вы не знаете, что такое веб-галерея? Это вам кажется, что не знаете. Наверняка вы были в настоящей картинной галерее. В каждом зале галереи вы можете окинуть взглядом все работы художников, а если какие-нибудь из них вам особенно понравятся, подойти ближе и рассмотреть каждый мазок, оставленный художником на полотне. В Интернете все точно так же, только вы не заходите в зал, а открываете веб-страницу, на которой отображаются уменьшенные копии изображений. Хотите приблизить одно и них? Нет ничего проще. Щелкните на нем мышью, после чего откроется новая страница, на которой вы сможете увидеть изображение с большим разрешением. Итак, волшебная команда, которая поможет вам стать веб-мастером и создать собственную галерею — это File > Automate > Web Photo Gallery. Выполнив ее, вы увидите окно Web Photo Gallery (рис. 1). Посмотрим, что вы можете сделать, используя его настройки.
Те, кто хоть раз пытался создать свою веб-страницу, наверняка потратили немало времени, прежде чем добиться желаемого результата. А что уж говорить о веб-странице с целой галереей изображений! Даже если веб-мастер имеет большой опыт разработки интернет-страниц, ему нужно будет выпить не одну чашку кофе, чтобы выровнять картинки и заставить ссылки работать так, как нужно. Будьте уверены: подобные проблемы вас никогда не коснутся, если вы будете использовать для разработки веб-галерею Photoshop. Программа создаст для вас галерею так быстро, что вы не успеете даже закипятить кофе, не говоря уже о том, чтобы его выпить. Вы не знаете, что такое веб-галерея? Это вам кажется, что не знаете. Наверняка вы были в настоящей картинной галерее. В каждом зале галереи вы можете окинуть взглядом все работы художников, а если какие-нибудь из них вам особенно понравятся, подойти ближе и рассмотреть каждый мазок, оставленный художником на полотне. В Интернете все точно так же, только вы не заходите в зал, а открываете веб-страницу, на которой отображаются уменьшенные копии изображений. Хотите приблизить одно и них? Нет ничего проще. Щелкните на нем мышью, после чего откроется новая страница, на которой вы сможете увидеть изображение с большим разрешением. Итак, волшебная команда, которая поможет вам стать веб-мастером и создать собственную галерею — это File > Automate > Web Photo Gallery. Выполнив ее, вы увидите окно Web Photo Gallery (рис. 1). Посмотрим, что вы можете сделать, используя его настройки.
. Список Styles предназначен для определения внешнего вида вашей галереи. В нем можно выбрать стиль ее оформления. Под этим подразумевается размещение на странице изображений, их уменьшенных копий, информации об авторе. В понятие "стиль" также входит цветовая гамма странички. Увидеть, как выглядит выбранный стиль, можно в окне предварительного просмотра.
. В поле E-mail можно ввести электронный адрес, который будет отображаться на страничке.
. В группе Source Images имеется список Use, в котором нужно указать, какие изображения будут использованы в галерее. Удобнее всего заранее скопировать все картинки в одну папку, после чего выбрать в этом списке строку Folder. Далее можно нажать кнопку Browse и указать путь к этой папке.
. Нажав кнопку Destination, можно выбрать папку, в которую будут записаны все файлы галереи. Чтобы не запутаться, лучше заранее создать одну пустую папку и указать ее для сохранения всех файлов проекта.
Для создания самой простой галереи установка вышеописанных настроек вполне достаточна. Если же вы хотите подправить некоторые дополнительные настройки, используйте список Options.
. Выбрав пункт Banner, можно дополнительно разместить на страничке информацию об имени фотографа, названии сайта, дате его создания.
. Выбрав строчку Large Images, можно задать настройки увеличенных картинок. При создании галереи вы можете выбирать изображения любого размера и в любых форматах. Photoshop автоматически изменит их разрешение, сделав их одного размера, а также преобразует все картинки в JPEG. Выбрав строчку Large Images, вы сможете указать, до какого размера необходимо преобразовывать изображения и с каким качеством сохранять. Если вы хотите, чтобы в галерее были картинки с оригинальным разрешением, снимите флажок Resize Images. При помощи поля Border Size можно выбрать размер обрамления вокруг всех картинок галереи.
. После выбора строчки Thumbnails у вас появится возможность задать настройки уменьшенных копий изображений, которые Photoshop создаст для предварительного просмотра на веб-страничке. Щелкнув по уменьшенной копии, можно будет увидеть большое изображение. Вы можете задать размер уменьшенных копий (Size) и размер обрамления (Border Size) вокруг них.
. Выбрав строку Custom Colors, можно отредактировать цветовую гамму стиля галереи. Так, можно изменить цвет фона (Background), текста (Text), баннера (Banner), ссылок.
 Для создания галереи нажмите кнопку OK. После того, как Photoshop выполнит необходимые операции, вы сможете увидеть в папке назначения нескольких директорий и файлов. Их содержимое будет отличаться в зависимости от того, какой шаблон был выбран. Рассмотрим тут некоторые компоненты галереи, которые будут присутствовать в любом случае. Это три папки: images, thumbnails и pages, а также файл index.htm. В первой хранятся все большие изображения, а также картинки, составляющие оформление веб-странички. В папке thumbnails содержатся уменьшенные копии изображений. Директория pages содержит файлы в формате HTM. Это странички, которые будут открываться при выборе разных изображений. Наконец, файл index.htm является самым главным. Это титульная страница вашей галереи, которая будет появляться при ее загрузке (рис. 2). Теперь, для того чтобы выставить свои фотографии на всеобщее обозрение в Интернете, вам достаточно загрузить все созданные Photoshop файлы в корневую папку вашего сайта. Кстати, готовую галерею можно не только использовать в Интернете, но и записать на компакт-диск и подарить другу.
Для создания галереи нажмите кнопку OK. После того, как Photoshop выполнит необходимые операции, вы сможете увидеть в папке назначения нескольких директорий и файлов. Их содержимое будет отличаться в зависимости от того, какой шаблон был выбран. Рассмотрим тут некоторые компоненты галереи, которые будут присутствовать в любом случае. Это три папки: images, thumbnails и pages, а также файл index.htm. В первой хранятся все большие изображения, а также картинки, составляющие оформление веб-странички. В папке thumbnails содержатся уменьшенные копии изображений. Директория pages содержит файлы в формате HTM. Это странички, которые будут открываться при выборе разных изображений. Наконец, файл index.htm является самым главным. Это титульная страница вашей галереи, которая будет появляться при ее загрузке (рис. 2). Теперь, для того чтобы выставить свои фотографии на всеобщее обозрение в Интернете, вам достаточно загрузить все созданные Photoshop файлы в корневую папку вашего сайта. Кстати, готовую галерею можно не только использовать в Интернете, но и записать на компакт-диск и подарить другу.
Слайд-шоу в PDF
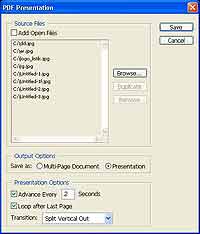
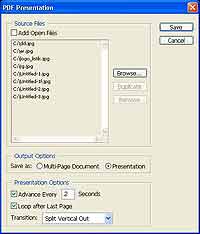
 Созданная с помощью Photoshop веб-галерея всем хороша, но у нее есть один недостаток. Если галерея большая, а у вас есть желание просмотреть все без исключения изображения, то к концу путешествия по ней ваша рука начнет болеть от беспрерывных щелчков мышью. Не стоит наносить ущерб своему здоровью, если картинки могут сменять друг друга сами собой. А вы тем временем сможете удобно устроиться в кресле перед монитором и даже вздремнуть, если это занятие вам наскучит. Автоматическая смена изображений называется слайд-шоу. Для его создания вам понадобится выбрать картинки и создать из них один файл с расширением PDF. Обычно файлы в этом формате используются для хранения технической документации (например, файлов справки для компьютерных программ), однако у него есть и интересная функция воспроизведения слайд-шоу. Файл PDF вы также можете использовать для интернет-галереи. Загрузите его на сервер, и тогда любой посетитель, который забрел на ваш сайт, сможет насладиться слайд-шоу из ваших фотографий. Для создания PDF-презентации выполните команду File > Automate > PDF Presentation. После этого необходимо будет выбрать файлы, которые составят слайд-шоу (рис. 3). Это можно сделать двумя способами. Во-первых, можно заранее открыть в Photoshop все необходимые файлы. В таком случае достаточно будет установить флажок Add Open Files. Для выбора файлов для слайд-шоу можно также использовать кнопку Browse. Попав в окно выбора файлов, вы сможете указать все изображения, которые будут использованы. Все выбранные изображения появятся в списке Source Files. Выделяя их, можно выполнять с ними различные операции — скажем, копировать (Duplicate) и удалять (Remove). Важнейшая настройка слайд-шоу находится в области Output Options.
Созданная с помощью Photoshop веб-галерея всем хороша, но у нее есть один недостаток. Если галерея большая, а у вас есть желание просмотреть все без исключения изображения, то к концу путешествия по ней ваша рука начнет болеть от беспрерывных щелчков мышью. Не стоит наносить ущерб своему здоровью, если картинки могут сменять друг друга сами собой. А вы тем временем сможете удобно устроиться в кресле перед монитором и даже вздремнуть, если это занятие вам наскучит. Автоматическая смена изображений называется слайд-шоу. Для его создания вам понадобится выбрать картинки и создать из них один файл с расширением PDF. Обычно файлы в этом формате используются для хранения технической документации (например, файлов справки для компьютерных программ), однако у него есть и интересная функция воспроизведения слайд-шоу. Файл PDF вы также можете использовать для интернет-галереи. Загрузите его на сервер, и тогда любой посетитель, который забрел на ваш сайт, сможет насладиться слайд-шоу из ваших фотографий. Для создания PDF-презентации выполните команду File > Automate > PDF Presentation. После этого необходимо будет выбрать файлы, которые составят слайд-шоу (рис. 3). Это можно сделать двумя способами. Во-первых, можно заранее открыть в Photoshop все необходимые файлы. В таком случае достаточно будет установить флажок Add Open Files. Для выбора файлов для слайд-шоу можно также использовать кнопку Browse. Попав в окно выбора файлов, вы сможете указать все изображения, которые будут использованы. Все выбранные изображения появятся в списке Source Files. Выделяя их, можно выполнять с ними различные операции — скажем, копировать (Duplicate) и удалять (Remove). Важнейшая настройка слайд-шоу находится в области Output Options.
Для того, чтобы картинки автоматически сменяли друг друга, переключатель Save As должен быть установлен в положение Presentation. Если же установить его в положение Multi-Page Document, вы получите обычный PDF-файл, на каждой странице которого будет размещено одно из изображений. При выборе варианта Presentation становятся активными опции в нижней части окна. Установка флажка Advance Every… Seconds дает возможность задать интервал отображения картинок. По его истечении на экране будет появляться следующее изображение. Если этот флажок не установлен, то переключаться между изображениями в готовой презентации можно будет при помощи клавиш Page Up и Page Down. Для того, чтобы фотографии отображались по кругу, то есть после показа последней снова отображалась первая, установите флажок Loop after Last Page. Наконец, список Transition позволяет выбрать эффект перехода от одного изображения к другому. Этот спецэффект постоянно используют при создании слайд-шоу, а также при видеомонтаже. Эффект перехода — это плавный переход от одного изображения (или же видеоклипа) к другому. Это может выглядеть как наезд одной картинки на другую, постепенное "вытеснение" и т.д. Эффект перехода может быть самым разным, а не только иметь вид выезжающей из разных мест картинки. Первое изображение, например, может сворачиваться в самолетик и улетать, медленно сжигаться, оставляя изображение второго, разлетаться на куски и т.д. В Photoshop есть небольшая библиотека эффектов перехода, из которой вы можете выбрать подходящий вариант. К сожалению, предварительного просмотра не предусмотрено, поэтому определить, как будет выглядеть тот или иной эффект, вы сможете только после создания слайд-шоу. После сохранения проекта вы получите файл PDF. Для его просмотра на вашем компьютере должна быть установлена бесплатная программа Adobe Reader.
Анимация
Одно из требований, которым должен соответствовать современный сайт — интерактивность. С одной стороны, виртуальное общение с посетителем сайта необходимо для того, чтобы информация, за которой пришел человек, была быстро найдена, с другой — интерактивная форма общения делает пребывание на веб-сайте более комфортным. Для того чтобы создать "живую атмосферу" интернет-страницы, ее интерфейс должен содержать анимированные элементы. Это могут быть видоизменяющиеся кнопки, переливающиеся различными цветами элементы навигации по сайту и т.д. Один из наиболее популярных способов использования анимации на сайте — размещение анимированных графических файлов в формате GIF. Такой файл представляет собой последовательность кадров, сменяющих друг друга через определенные промежутки времени. Анимированные GIF-файлы можно легко создавать в Adobe Photoshop.
Чтобы получить файл GIF, нужно создать требуемое количество кадров анимации, после чего отредактировать изображение в каждом из кадров и указать время задержки перед сменой текущего кадра следующим. Для работы с анимацией включите отображение палитры Animation — на ней будут располагаться кадры анимированного GIF-файла. Создайте новый файл в программе и сохраните несколько кадров анимации. Каждый новый кадр создается с помощью сочетания клавиш Alt+Shift+Ctrl+F. Создавать кадры анимации можно также с помощью небольшой панели инструментов палитры Animation. Так, например, с помощью значка Duplicates Selected Frames вы можете дублировать выделенный кадр, а если вам понадобится создать сразу несколько кадров, используйте значок Tween animation. Редактировать каждый кадр GIF-анимации очень легко. Создавая кадры анимации, вы, наверное, обратили внимание на то, что после каждого нового кадра в проект добавляется новый слой с названием, которое совпадает с именем создаваемого кадра (например, Frame 13). Каждый такой слой будет содержать информацию о том, какое изображение будет в данном кадре. Редактировать анимированный GIF-файл удобно покадрово, то есть создавая каждый кадр по отдельности и делая сборку на палитре Animation. Чтобы поместить нарисованный кадр на свое место в очереди, выделите требуемый номер кадра, на месте которого должен оказаться ваш рисунок, и перетащите готовое изображение в окно проекта GIF-файла. На палитре Animation вы можете увидеть, что теперь ваш кадр занял свое место. Если после выполненных действий изображение продублировалось на все последующие кадры анимации, вернитесь на шаг назад, снимите флажок New Layers Visible in All Frames и проделайте все снова. Промежуток времени, в течение которого будет отображаться кадр на экране, устанавливается в нижней части каждого кадра палитры Animation и указывается в секундах. Перед сохранением файла вы можете воспроизвести анимацию, используя кнопки на панели инструментов в нижней части палитры. Готовый анимационный файл можно сохранить с помощью команды File > Save for Web, указав формат сохраняемого файла GIF. Оптимизация изображения происходит точно так же, как и при сохранении статического изображения — установленная цветовая палитра, а также прочие настройки применяются к каждому кадру GIF-анимации.
Сергей и Марина Бондаренко
Web-галерея

. Список Styles предназначен для определения внешнего вида вашей галереи. В нем можно выбрать стиль ее оформления. Под этим подразумевается размещение на странице изображений, их уменьшенных копий, информации об авторе. В понятие "стиль" также входит цветовая гамма странички. Увидеть, как выглядит выбранный стиль, можно в окне предварительного просмотра.
. В поле E-mail можно ввести электронный адрес, который будет отображаться на страничке.
. В группе Source Images имеется список Use, в котором нужно указать, какие изображения будут использованы в галерее. Удобнее всего заранее скопировать все картинки в одну папку, после чего выбрать в этом списке строку Folder. Далее можно нажать кнопку Browse и указать путь к этой папке.
. Нажав кнопку Destination, можно выбрать папку, в которую будут записаны все файлы галереи. Чтобы не запутаться, лучше заранее создать одну пустую папку и указать ее для сохранения всех файлов проекта.
Для создания самой простой галереи установка вышеописанных настроек вполне достаточна. Если же вы хотите подправить некоторые дополнительные настройки, используйте список Options.
. Выбрав пункт Banner, можно дополнительно разместить на страничке информацию об имени фотографа, названии сайта, дате его создания.
. Выбрав строчку Large Images, можно задать настройки увеличенных картинок. При создании галереи вы можете выбирать изображения любого размера и в любых форматах. Photoshop автоматически изменит их разрешение, сделав их одного размера, а также преобразует все картинки в JPEG. Выбрав строчку Large Images, вы сможете указать, до какого размера необходимо преобразовывать изображения и с каким качеством сохранять. Если вы хотите, чтобы в галерее были картинки с оригинальным разрешением, снимите флажок Resize Images. При помощи поля Border Size можно выбрать размер обрамления вокруг всех картинок галереи.
. После выбора строчки Thumbnails у вас появится возможность задать настройки уменьшенных копий изображений, которые Photoshop создаст для предварительного просмотра на веб-страничке. Щелкнув по уменьшенной копии, можно будет увидеть большое изображение. Вы можете задать размер уменьшенных копий (Size) и размер обрамления (Border Size) вокруг них.
. Выбрав строку Custom Colors, можно отредактировать цветовую гамму стиля галереи. Так, можно изменить цвет фона (Background), текста (Text), баннера (Banner), ссылок.

Слайд-шоу в PDF

Для того, чтобы картинки автоматически сменяли друг друга, переключатель Save As должен быть установлен в положение Presentation. Если же установить его в положение Multi-Page Document, вы получите обычный PDF-файл, на каждой странице которого будет размещено одно из изображений. При выборе варианта Presentation становятся активными опции в нижней части окна. Установка флажка Advance Every… Seconds дает возможность задать интервал отображения картинок. По его истечении на экране будет появляться следующее изображение. Если этот флажок не установлен, то переключаться между изображениями в готовой презентации можно будет при помощи клавиш Page Up и Page Down. Для того, чтобы фотографии отображались по кругу, то есть после показа последней снова отображалась первая, установите флажок Loop after Last Page. Наконец, список Transition позволяет выбрать эффект перехода от одного изображения к другому. Этот спецэффект постоянно используют при создании слайд-шоу, а также при видеомонтаже. Эффект перехода — это плавный переход от одного изображения (или же видеоклипа) к другому. Это может выглядеть как наезд одной картинки на другую, постепенное "вытеснение" и т.д. Эффект перехода может быть самым разным, а не только иметь вид выезжающей из разных мест картинки. Первое изображение, например, может сворачиваться в самолетик и улетать, медленно сжигаться, оставляя изображение второго, разлетаться на куски и т.д. В Photoshop есть небольшая библиотека эффектов перехода, из которой вы можете выбрать подходящий вариант. К сожалению, предварительного просмотра не предусмотрено, поэтому определить, как будет выглядеть тот или иной эффект, вы сможете только после создания слайд-шоу. После сохранения проекта вы получите файл PDF. Для его просмотра на вашем компьютере должна быть установлена бесплатная программа Adobe Reader.
Анимация
Одно из требований, которым должен соответствовать современный сайт — интерактивность. С одной стороны, виртуальное общение с посетителем сайта необходимо для того, чтобы информация, за которой пришел человек, была быстро найдена, с другой — интерактивная форма общения делает пребывание на веб-сайте более комфортным. Для того чтобы создать "живую атмосферу" интернет-страницы, ее интерфейс должен содержать анимированные элементы. Это могут быть видоизменяющиеся кнопки, переливающиеся различными цветами элементы навигации по сайту и т.д. Один из наиболее популярных способов использования анимации на сайте — размещение анимированных графических файлов в формате GIF. Такой файл представляет собой последовательность кадров, сменяющих друг друга через определенные промежутки времени. Анимированные GIF-файлы можно легко создавать в Adobe Photoshop.
Чтобы получить файл GIF, нужно создать требуемое количество кадров анимации, после чего отредактировать изображение в каждом из кадров и указать время задержки перед сменой текущего кадра следующим. Для работы с анимацией включите отображение палитры Animation — на ней будут располагаться кадры анимированного GIF-файла. Создайте новый файл в программе и сохраните несколько кадров анимации. Каждый новый кадр создается с помощью сочетания клавиш Alt+Shift+Ctrl+F. Создавать кадры анимации можно также с помощью небольшой панели инструментов палитры Animation. Так, например, с помощью значка Duplicates Selected Frames вы можете дублировать выделенный кадр, а если вам понадобится создать сразу несколько кадров, используйте значок Tween animation. Редактировать каждый кадр GIF-анимации очень легко. Создавая кадры анимации, вы, наверное, обратили внимание на то, что после каждого нового кадра в проект добавляется новый слой с названием, которое совпадает с именем создаваемого кадра (например, Frame 13). Каждый такой слой будет содержать информацию о том, какое изображение будет в данном кадре. Редактировать анимированный GIF-файл удобно покадрово, то есть создавая каждый кадр по отдельности и делая сборку на палитре Animation. Чтобы поместить нарисованный кадр на свое место в очереди, выделите требуемый номер кадра, на месте которого должен оказаться ваш рисунок, и перетащите готовое изображение в окно проекта GIF-файла. На палитре Animation вы можете увидеть, что теперь ваш кадр занял свое место. Если после выполненных действий изображение продублировалось на все последующие кадры анимации, вернитесь на шаг назад, снимите флажок New Layers Visible in All Frames и проделайте все снова. Промежуток времени, в течение которого будет отображаться кадр на экране, устанавливается в нижней части каждого кадра палитры Animation и указывается в секундах. Перед сохранением файла вы можете воспроизвести анимацию, используя кнопки на панели инструментов в нижней части палитры. Готовый анимационный файл можно сохранить с помощью команды File > Save for Web, указав формат сохраняемого файла GIF. Оптимизация изображения происходит точно так же, как и при сохранении статического изображения — установленная цветовая палитра, а также прочие настройки применяются к каждому кадру GIF-анимации.
Сергей и Марина Бондаренко
Компьютерная газета. Статья была опубликована в номере 46 за 2005 год в рубрике soft :: разное


