Создание WAP-сайта. Самый простой способ
Мобильный Интернет все плотнее входит в нашу жизнь. Все больше появляется мобильного контента, позволяющего как просто скачивать или заказывать мелодии, картинки, игры, так и получать различную информацию. Если вы хотите создать свой сайт такого рода, то, надеюсь, данная статья вам в этом поможет.
Вооружаемся
В данной статье я решил привести пример создания WAP-сайта по самой простой схеме — с помощью специальных редакторов. Что для этого нам понадобится? Немного теории. Все сайты подобного рода создаются на языке WML (Wireless Markup Language) — язык разметки для работы в Интернет беспроводных устройств (WAP), который основан на XML. Язык WML описывает контент и пользовательский интерфейс для особого класса узкополосных устройств типа сотовых телефонов, КПК и т.п. Язык WML создан специально для малоформатного экрана, учитывая узкую полосу пропускания канала связи, малую собственную память и другие ограничения. Но WML в данной статье затрагивать не будем — сделаем все простыми методами, хотя многих возможностей реализовать не получится. В качестве графики на сайте будем применяеть графический формат, называемый WBMP (Wireless BMP type 0) — монохромные (двухцветные) изображения. Формат WBMP type 0 имеет следующие характеристики:
. No compression
. One bit color (white=1, black=0)
. One bit color deep (monochrome)
Итак, для работы нам понадобится простой редактор WAP-сайтов и редактор WBMP-графики. В качестве первого я выбрал редактор DotWAP 2.02, который совершенно бесплатно можно скачать на сайте www.inetis.com. Обладая рядом преимуществ, он имеет и ложку дегтя, но прост и удобен для несложных задач. В качестве редактора WBMP-графики выбраны две программы. Первая — WAPDraw версии 1.31 — простой бесплатный редактор, который можно скачать по адресу www.hit-solutions.fi/wapdraw. Вторая программа — не совсем редактор, а точнее, является конвертером. Это WBMP image file convertor for MS Windows v. 5.1 build 2600, который можно скачать по адресу сайт . Программа отлично справляется с конвертированием jpeg, gif, ico и других типов файлов в формат wbmp, но ее распространение небесплатно.
Создание сайта
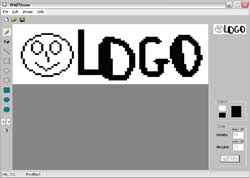
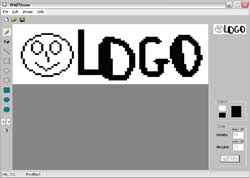
Приступим к созданию страницы. Запускаем редактор DotWAP2. На рис. 1 я разделил окно программы на 6 областей. Первая содержит разделы меню. Вторая — панель управления. В третьей области отображается дерево создаваемого нами сайта. В четвертой вводится заголовок страницы. Пятая область — это панель управления текстом страницы, а в шестой вводится непосредственно сам текст страницы. Создадим логотип. Для этого будем использовать одну из вышеназванных программ. Обе они очень просты в использовании, и разобраться с ними не составит никакого труда. На рис. 2 приведено окно программы WAPDraw. Во многом интерфейс напоминает MS Paint. В нижней правой части окна вводится размер изображения, в левой находится панель управления, которая содержит кисть, заливку, геометрические фигуры, а под этой панелью находятся кнопки установки толщины линии. Созданное изображение можно инвертировать, отобразить зеркально либо перевернуть. При использовании конвертера необходимо создать рисунок в любом из графических редакторов и после перевести его в формат WBMP с помощью нажатия всего лишь двух кнопок.
 Рис. 1. Главное оконо редактора DotWAP
Рис. 1. Главное оконо редактора DotWAP
 Рис. 2. Создание WBMP-картинки в редакторе WAPDraw
Рис. 2. Создание WBMP-картинки в редакторе WAPDraw
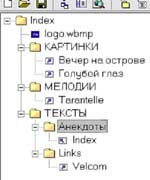
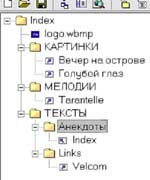
Переходим к оформлению страницы. В поле 4 (рис. 1) вводим имя страницы. Назовем ее, к примеру, index. Таким образом, сейчас в области 3 программы вместо названия MainMenu должно появиться введенное нами название index. Добавим на первую страницу созданный нами логотип. Для этого необходимо либо нажать правой кнопкой мыши в области 3 на названии страницы (index), либо нажать кнопку на панели управления 2 Add Image, но прежде активировав название страницы. Добавляем последующие страницы. По замыслу сайт будет содержать 3 раздела: картинки, мелодии и тексты. Для создания разделов снова активируем нажатием мыши название первой страницы и выбираем пункт Add Page. Соответственно повторяем это действие 3 раза. Далее меняем название страниц — Title (4-я область). Активируем первую ссылку и выбираем пункт Add Link, указав в строке Page Title название ссылки, а в строке URL — имя файла. Если ссылка внутренняя, т.е. в пределах сайта, то ставим галочку в пункте Internal link и выбираем страницу сайта. Аналогично поступаем с пунктом Мелодии, указав в качестве ссылки имя файла мелодии. В последнем разделе я создал еще две страницы с помощью команды Add Page, т.о. разделив раздел на анекдоты и ссылки. Активируем страницу "Анекдоты" и в области 6 вводим текст, т.е. наш анекдот. Так же поступаем с разделом Links, но, помимо текста, добавляем ссылку на внешний сайт. Таким образом, мы получили структуру сайта, представленную на рис. 3.
 Рис. 3. Структура созданного WAP-сайта
Рис. 3. Структура созданного WAP-сайта
Созданный сайт можно просмотреть с помощью встроенного в программу эмулятора. Для этого необходимо нажать на кнопку Preview, в результате чего выполняется скрипт эмулятора с созданным сайтом (рис. 4).
 Рис. 4. Созданный WAP-сайт, отображенный с помощью эмулятора
Рис. 4. Созданный WAP-сайт, отображенный с помощью эмулятора
Теперь созданный файл необходимо конвертировать в формат WML. Для этого нужно выполнить команду File -> Create WML files… и указать место для сохранения. Сайт готов, но остается несколько нюансов, а именно та ложка дегтя, про которую я говорил вначале. DotWAP не хочет корректно работать с кириллицей, поэтому необходимо вручную открывать каждый файл с расширением .wml и первую строку <?xml version="1.0"?> преобразовывать в вид: <?xml version="1.0" encoding="windows-1251"?>. Еще один момент: DotWAP добавляет в каждый файл строку <do type="prev" label="Back"><prev/></do>. При просмотре сайта с мобильного телефона этот код отображается как кнопка, находящаяся в самом верху страницы. По сути, толку от нее в таком случае нет: большинство телефонов имеют встроенную навигацию (кнопку Назад), да и вообще WAP-стандарты не фиксируют соглашений о навигации типа back, forward и home, как это принято в Internet-браузерах — их применение зависит от вашего желания. Поэтому просто удаляем эту строку. Если же вы хотите использовать кнопку Back, то просто переместите ее в нужное вам место страницы. Созданную страницу можно разместить на ресурсах TagTag.com, но я поступил проще, т.к. данный сайт также некорректно работает с кириллицей. На сайте nm.ru я выбрал себе имя сайта и в разделе Мои файлы разместил все файлы с расширением .wml, назвав файл главной страницы index.wml, а также все файлы с расширениями .jpeg и .midi, т.е. картинки и мелодии.
Все, запускаем WAP-браузер на телефоне, вводим адрес и читаем-качаем. Созданный мной пример находится по адресу: wappawelk.nm.ru. Теперь все зависит от вашей фантазии и желаний. Думаю, теперь вы без особого труда сможете создать собственный WAP-сайт про себя, свои увлечения либо еще что-то интересное.
Павел Кучинский, pawelk_kg@tut.by
Вооружаемся
В данной статье я решил привести пример создания WAP-сайта по самой простой схеме — с помощью специальных редакторов. Что для этого нам понадобится? Немного теории. Все сайты подобного рода создаются на языке WML (Wireless Markup Language) — язык разметки для работы в Интернет беспроводных устройств (WAP), который основан на XML. Язык WML описывает контент и пользовательский интерфейс для особого класса узкополосных устройств типа сотовых телефонов, КПК и т.п. Язык WML создан специально для малоформатного экрана, учитывая узкую полосу пропускания канала связи, малую собственную память и другие ограничения. Но WML в данной статье затрагивать не будем — сделаем все простыми методами, хотя многих возможностей реализовать не получится. В качестве графики на сайте будем применяеть графический формат, называемый WBMP (Wireless BMP type 0) — монохромные (двухцветные) изображения. Формат WBMP type 0 имеет следующие характеристики:
. No compression
. One bit color (white=1, black=0)
. One bit color deep (monochrome)
Итак, для работы нам понадобится простой редактор WAP-сайтов и редактор WBMP-графики. В качестве первого я выбрал редактор DotWAP 2.02, который совершенно бесплатно можно скачать на сайте www.inetis.com. Обладая рядом преимуществ, он имеет и ложку дегтя, но прост и удобен для несложных задач. В качестве редактора WBMP-графики выбраны две программы. Первая — WAPDraw версии 1.31 — простой бесплатный редактор, который можно скачать по адресу www.hit-solutions.fi/wapdraw. Вторая программа — не совсем редактор, а точнее, является конвертером. Это WBMP image file convertor for MS Windows v. 5.1 build 2600, который можно скачать по адресу сайт . Программа отлично справляется с конвертированием jpeg, gif, ico и других типов файлов в формат wbmp, но ее распространение небесплатно.
Создание сайта
Приступим к созданию страницы. Запускаем редактор DotWAP2. На рис. 1 я разделил окно программы на 6 областей. Первая содержит разделы меню. Вторая — панель управления. В третьей области отображается дерево создаваемого нами сайта. В четвертой вводится заголовок страницы. Пятая область — это панель управления текстом страницы, а в шестой вводится непосредственно сам текст страницы. Создадим логотип. Для этого будем использовать одну из вышеназванных программ. Обе они очень просты в использовании, и разобраться с ними не составит никакого труда. На рис. 2 приведено окно программы WAPDraw. Во многом интерфейс напоминает MS Paint. В нижней правой части окна вводится размер изображения, в левой находится панель управления, которая содержит кисть, заливку, геометрические фигуры, а под этой панелью находятся кнопки установки толщины линии. Созданное изображение можно инвертировать, отобразить зеркально либо перевернуть. При использовании конвертера необходимо создать рисунок в любом из графических редакторов и после перевести его в формат WBMP с помощью нажатия всего лишь двух кнопок.


Переходим к оформлению страницы. В поле 4 (рис. 1) вводим имя страницы. Назовем ее, к примеру, index. Таким образом, сейчас в области 3 программы вместо названия MainMenu должно появиться введенное нами название index. Добавим на первую страницу созданный нами логотип. Для этого необходимо либо нажать правой кнопкой мыши в области 3 на названии страницы (index), либо нажать кнопку на панели управления 2 Add Image, но прежде активировав название страницы. Добавляем последующие страницы. По замыслу сайт будет содержать 3 раздела: картинки, мелодии и тексты. Для создания разделов снова активируем нажатием мыши название первой страницы и выбираем пункт Add Page. Соответственно повторяем это действие 3 раза. Далее меняем название страниц — Title (4-я область). Активируем первую ссылку и выбираем пункт Add Link, указав в строке Page Title название ссылки, а в строке URL — имя файла. Если ссылка внутренняя, т.е. в пределах сайта, то ставим галочку в пункте Internal link и выбираем страницу сайта. Аналогично поступаем с пунктом Мелодии, указав в качестве ссылки имя файла мелодии. В последнем разделе я создал еще две страницы с помощью команды Add Page, т.о. разделив раздел на анекдоты и ссылки. Активируем страницу "Анекдоты" и в области 6 вводим текст, т.е. наш анекдот. Так же поступаем с разделом Links, но, помимо текста, добавляем ссылку на внешний сайт. Таким образом, мы получили структуру сайта, представленную на рис. 3.

Созданный сайт можно просмотреть с помощью встроенного в программу эмулятора. Для этого необходимо нажать на кнопку Preview, в результате чего выполняется скрипт эмулятора с созданным сайтом (рис. 4).

Теперь созданный файл необходимо конвертировать в формат WML. Для этого нужно выполнить команду File -> Create WML files… и указать место для сохранения. Сайт готов, но остается несколько нюансов, а именно та ложка дегтя, про которую я говорил вначале. DotWAP не хочет корректно работать с кириллицей, поэтому необходимо вручную открывать каждый файл с расширением .wml и первую строку <?xml version="1.0"?> преобразовывать в вид: <?xml version="1.0" encoding="windows-1251"?>. Еще один момент: DotWAP добавляет в каждый файл строку <do type="prev" label="Back"><prev/></do>. При просмотре сайта с мобильного телефона этот код отображается как кнопка, находящаяся в самом верху страницы. По сути, толку от нее в таком случае нет: большинство телефонов имеют встроенную навигацию (кнопку Назад), да и вообще WAP-стандарты не фиксируют соглашений о навигации типа back, forward и home, как это принято в Internet-браузерах — их применение зависит от вашего желания. Поэтому просто удаляем эту строку. Если же вы хотите использовать кнопку Back, то просто переместите ее в нужное вам место страницы. Созданную страницу можно разместить на ресурсах TagTag.com, но я поступил проще, т.к. данный сайт также некорректно работает с кириллицей. На сайте nm.ru я выбрал себе имя сайта и в разделе Мои файлы разместил все файлы с расширением .wml, назвав файл главной страницы index.wml, а также все файлы с расширениями .jpeg и .midi, т.е. картинки и мелодии.
Все, запускаем WAP-браузер на телефоне, вводим адрес и читаем-качаем. Созданный мной пример находится по адресу: wappawelk.nm.ru. Теперь все зависит от вашей фантазии и желаний. Думаю, теперь вы без особого труда сможете создать собственный WAP-сайт про себя, свои увлечения либо еще что-то интересное.
Павел Кучинский, pawelk_kg@tut.by
Компьютерная газета. Статья была опубликована в номере 45 за 2005 год в рубрике mobile :: разное


