Рисуем в Photoshop CS 1
Рисуем в Photoshop CS
Ни для кого не секрет, что Photoshop является лидером в области растровой графики. Данный продукт установлен на большинстве компьютеров пользователей России и СНГ. Всенародную любовь он получил благодаря своей огромной функциональности.
К сожалению, многие не используют и трети возможностей Photoshop, ограничиваясь лишь простыми операциями вроде удаления эффекта красных глаз, не применяют уровни корректировки фотографии… Однако данный цикл статей посвящен не обработке фотографии, а рисованию, ведь оно и является тем, что объединило миллионы людей по всему миру. Конечно, не всегда конкретный нарисованный объект можно применить на практике, но сам факт того, что вы это сотворили своими руками, вместе с элементом творчества приносит огромное удовлетворение, не говоря уже о том, что, создавая изображения в Photoshop, вы сможете познать многие тонкости этого продукта.
Неизбежное начало
Мне могут возразить, что для рисования существуют многие другие приспособленные для этого дела редакторы. Мы же с вами попробуем оспорить эту точку зрения и заняться созданием изображений в Photoshop. Но обо всем по порядку.
Начнем с создания баннера путем применения фильтров и манипуляций с текстом. В последнее время с развитием Интернета данная тема стала достаточно актуальной. На мой взгляд, средствами Photoshop их (баннеры) можно создавать тысячами, главное — чтобы фантазии было побольше:). Пока же создадим неподвижный образец. Итак…
Шаг 1
Прежде всего, как я уже упоминал выше, нужно включить воображение. Естественно, каждый будет включать свое, но в данном случае вам придется воспользоваться моим:), работающим в этом примере не на полную мощность, т.к. главное в данной статье — показать в принципе, как и что можно использовать. Для создания незамысловатого баннера мы будем использовать фильтр Difference clouds [Облака различия] и эффект телеизображения. Хотелось бы сказать несколько слов о фильтре, рассматриваемом сегодня. Как вы уже догадались из названия, он генерирует облака. Пользоваться вы им будете довольно часто, и не только при создании изображений, но и при наложении различных эффектов. В данном случае мы применим сей фильтр для создания основы нашей абстракции.
Итак, создайте новое изображение размером 468х60 — думаю, все знают, что это один из стандартных размеров баннера. Для непосвященных: делается это посредством меню File > New [Файл > Новый] либо нажатием Ctrl+N, где в поле Width [Ширина] вы вводите 468, а в поле Height [Высота] — 60. С остальным потом разберемся. Итак, документ создан и ждет от вас действий. Поэтому перезагружаем цвета на дефолтовые (цвета по умолчанию) нажатием D и жмем Alt+ Backspace для заполнения текущего слоя цветом переднего плана — в данном случае черным. Этот цвет нам необходим для корректного применения фильтра Difference clouds. Корректность будет заключаться в подборке цвета (нам нужны коричневые оттенки). Выставите цвет переднего плана (Foreground color) #63461C. Для этого достаточно щелкнуть по верхнему квадратику и в специальном поле ввести эти цифры.
Сейчас можно смело применять Difference clouds. Для этого надо зайти в меню Filter > Render > Difference clouds. Никаких значений нам ввести не дают, так что после применения смотрим на то, что получилось. Пока ничего особенного, но это дело поправимо, а пока…
Делаем эффект телеизображения
Данный эффект достаточно распространен — его умеет делать любой, кто более или менее знает Photoshop. Суть его заключается в том, чтобы создать образец, которым впоследствии мы будем заполнять другое изображение.
Итак, создайте документ размером 10х2 с прозрачным фоном (для выставления прозрачности необходимо выбрать в окне создание нового изображения Transparency) — вскоре вы поймете, почему размер такой маленький.
Теперь увеличьте масштаб изображения до максимума (1600%). Делается это в палитре Navigator, иначе что-то изобразить будет проблематично, хотя:)…
Сейчас нам необходимо нарисовать черную полоску вдоль верхней половины изображения. Сделать это можно двумя способами: при помощи Rectangular Marquee tool или при помощи Shape tool. Остановимся на первом. Для этого выберите на палитре инструментов Rectangular Marquee tool [Инструмент прямоугольного выделения], находится он в верхнем левом углу.
Теперь сделайте выделение, как на скриншоте, и залейте его черным цветом, отмените выделение, нажав CTRL+D, после чего зайдите в меню Edit > Define pattern [Редактирование > Определить образец], назовите его как-нибудь и нажмите OK.
Все, ваш образец готов. Он будет находиться в списке последних используемых паттернов.
Совмещаем эффекты
Теперь, когда у вас есть готовый образец для применения эффекта телеизображения, применим его на практике. Создаем новый слой: Layer > New > Layer [Слой > Создать > Новый слой] либо нажимаем Ctrl+Shift+N.
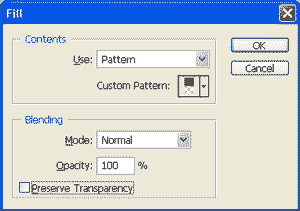
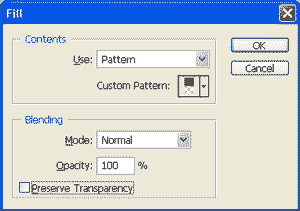
Заполняем его образцом посредством меню Edit > Fill [Редактирование > Заполнить] и смотрим на скриншот. Здесь выберите из списка ваш паттерн и снимите галочку возле строчки Preserve Transparency, ибо, если этого не сделать, то заполнения вы не заметите.
Теперь переходим к работе с палитрой слоев (Layers), обычно располагающейся в правом нижнем углу (в группе Layers/Channels/Paths). Мы будем изменять непрозрачность/непрозрачность слоя с линиями, иначе они будут перекрывать нижний слой. Итак, щелкаем левой кнопкой мыши по нужному слою и ставим Opacity [Непрозрачность] в районе 27%. Совместим два слоя для дальнейшего применения фильтра, т.е. жмем Ctrl+ Shift+E для слития их в единое целое.
Сейчас мы будем применять фильтр Ink Outlines из подгруппы Brush Strokes. Он позволяет перерисовывать изображение узкими строками по первоначальным деталям в стиле "перо и чернила". Итак, заходим в Filter > Brush strokes > Ink Outlines [Фильтр > Штриховые кисти > основы чернил] и выставляем Stroke length [Длина штриха] 4 Dark Intensity [Интенсивность Темноты] в 20, а Light intensity [Интенсивность света] — в 10. Здесь вы вполне можете сами поэкспериментировать с параметрами, так как это и есть основа баннера. Дальнейшие манипуляции будут связаны с созданием на нем текста, но это уже существенно проще, так как труднее всего что-то придумать, чем исполнить. Но вернемся к вопросу создания надписи.
Текст
Прежде всего хочу сказать, что он должен иметь цвет/оттенки, подходящие по цветовой гамме, либо явно контрастировать с общим фоном. Так как к контрасту у меня душа не лежит, остановимся на первом варианте. При помощи инструмента Eyedropper [I], или, по-русски, пипетки, щелкнем по светлому участку изображения, тем самым сделав цвет переднего плана идентичным выбранному образцу. Затем, когда цвет выбран, можно создавать надпись. Жмем [T], растягиваем область и печатаем текст. В этом примере можно использовать гарнитуру Times New Roman кегль 36.
Скорее всего, часть текста у вас слилась со светлой частью общего фона. Ничего страшного — все равно мы не будем оставлять все в таком виде, а применим стили для придания некоей изысканности нашей надписи. Для выделения текста из фона мы будем применять стиль Drop Shadow [Отбросить тень] и Bevel and Emboss [Фаска и рельеф]. Первый оставлю без комментариев: думаю, любой догадается, для чего он нужен. А вот о втором скажу, что данный стиль позволяет сделать скос, или, как говорят в народе, "выпуклость" у объекта, находящегося на выбранном слое. С этими двумя стилями вы тоже будете очень часто сталкиваться при работе с Photoshop.
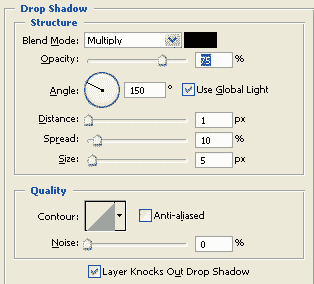
Итак, заходим в меню Layer > Layer Style > Drop Shadow [Слой > Стиль слоя > Отбросить тень] и изменяем параметры:
Angle [Угол] — 150.
Distance [Дистанция] — 1.
Spread [Распространение] — 10.
Size [Размер] — 5.

Теперь посещаем Layer > Layer Style > Bevel and Emboss [Слой > Стиль слоя > Фаска и рельеф]. Здесь должны стоять значения по умолчанию. Если они вас не устраивают, экспериментируйте.
Ну вот, в принципе, и все. Текст не сливается с фоном и в то же время не выбивается из общей цветовой гаммы, а большего пока не надо:).
Сохраняем результаты
Так как мы все-таки делали баннер, то и сохранить его нужно в соответствии с необходимыми правилами, а точнее, пока нам важен размер баннера — он не должен превышать 15 Кб. Неплохим вариантом будет сохранение в формате gif (чаще всего в нем вам и придется сохранять баннеры, т.к. он поддерживает анимацию).
Итак, жмем Alt+Shift+ Ctrl+S и смотрим в левом нижнем углу размер изображения. Он будет изменяться в зависимости от изменения параметров, находящихся справа. Я не буду объяснять, какой из них за что отвечает, ибо это выходит за рамки данной статьи, хотя могу это сделать, если данный цикл будет востребованным вами.
Так или иначе, но одним из важнейших параметров здесь является Colors [Цвета] — опция, отвечающая за количество цветов в Color Table [Таблица цвета], где соответственно снижению цветопередачи уменьшается размер документа, т.к. количество цветов, используемых в изображении, становится меньше. Здесь каждый выбирает сам между качеством и весом — универсального варианта нет. В данном случае неплохого результата можно достигнуть, выставив количество цветопередачи в 32 — таким образом вы сможете уложиться в "баннерные рамки" и сохранить качество. После этих манипуляций жмем OK и наслаждаемся результатом.
Заключение
Засим позвольте попрощаться с вами для следующего выпуска. Цель представления описания создания изображений в Photoshop в таком виде заключается в том, что, выполняя эти несложные операции, вы сможете научиться запоминать на практике основы использования Photoshop, что немаловажно — особенно для начинающих пользователей. А также, как я говорил ранее, научитесь работать с фильтрами, стилями и слоями и т.д.
Топорков Сергей, xaker@tamb.ru
Ни для кого не секрет, что Photoshop является лидером в области растровой графики. Данный продукт установлен на большинстве компьютеров пользователей России и СНГ. Всенародную любовь он получил благодаря своей огромной функциональности.
К сожалению, многие не используют и трети возможностей Photoshop, ограничиваясь лишь простыми операциями вроде удаления эффекта красных глаз, не применяют уровни корректировки фотографии… Однако данный цикл статей посвящен не обработке фотографии, а рисованию, ведь оно и является тем, что объединило миллионы людей по всему миру. Конечно, не всегда конкретный нарисованный объект можно применить на практике, но сам факт того, что вы это сотворили своими руками, вместе с элементом творчества приносит огромное удовлетворение, не говоря уже о том, что, создавая изображения в Photoshop, вы сможете познать многие тонкости этого продукта.
Неизбежное начало
Мне могут возразить, что для рисования существуют многие другие приспособленные для этого дела редакторы. Мы же с вами попробуем оспорить эту точку зрения и заняться созданием изображений в Photoshop. Но обо всем по порядку.
Начнем с создания баннера путем применения фильтров и манипуляций с текстом. В последнее время с развитием Интернета данная тема стала достаточно актуальной. На мой взгляд, средствами Photoshop их (баннеры) можно создавать тысячами, главное — чтобы фантазии было побольше:). Пока же создадим неподвижный образец. Итак…
Шаг 1
Прежде всего, как я уже упоминал выше, нужно включить воображение. Естественно, каждый будет включать свое, но в данном случае вам придется воспользоваться моим:), работающим в этом примере не на полную мощность, т.к. главное в данной статье — показать в принципе, как и что можно использовать. Для создания незамысловатого баннера мы будем использовать фильтр Difference clouds [Облака различия] и эффект телеизображения. Хотелось бы сказать несколько слов о фильтре, рассматриваемом сегодня. Как вы уже догадались из названия, он генерирует облака. Пользоваться вы им будете довольно часто, и не только при создании изображений, но и при наложении различных эффектов. В данном случае мы применим сей фильтр для создания основы нашей абстракции.
Итак, создайте новое изображение размером 468х60 — думаю, все знают, что это один из стандартных размеров баннера. Для непосвященных: делается это посредством меню File > New [Файл > Новый] либо нажатием Ctrl+N, где в поле Width [Ширина] вы вводите 468, а в поле Height [Высота] — 60. С остальным потом разберемся. Итак, документ создан и ждет от вас действий. Поэтому перезагружаем цвета на дефолтовые (цвета по умолчанию) нажатием D и жмем Alt+ Backspace для заполнения текущего слоя цветом переднего плана — в данном случае черным. Этот цвет нам необходим для корректного применения фильтра Difference clouds. Корректность будет заключаться в подборке цвета (нам нужны коричневые оттенки). Выставите цвет переднего плана (Foreground color) #63461C. Для этого достаточно щелкнуть по верхнему квадратику и в специальном поле ввести эти цифры.
Сейчас можно смело применять Difference clouds. Для этого надо зайти в меню Filter > Render > Difference clouds. Никаких значений нам ввести не дают, так что после применения смотрим на то, что получилось. Пока ничего особенного, но это дело поправимо, а пока…
Делаем эффект телеизображения
Данный эффект достаточно распространен — его умеет делать любой, кто более или менее знает Photoshop. Суть его заключается в том, чтобы создать образец, которым впоследствии мы будем заполнять другое изображение.
Итак, создайте документ размером 10х2 с прозрачным фоном (для выставления прозрачности необходимо выбрать в окне создание нового изображения Transparency) — вскоре вы поймете, почему размер такой маленький.
Теперь увеличьте масштаб изображения до максимума (1600%). Делается это в палитре Navigator, иначе что-то изобразить будет проблематично, хотя:)…
Сейчас нам необходимо нарисовать черную полоску вдоль верхней половины изображения. Сделать это можно двумя способами: при помощи Rectangular Marquee tool или при помощи Shape tool. Остановимся на первом. Для этого выберите на палитре инструментов Rectangular Marquee tool [Инструмент прямоугольного выделения], находится он в верхнем левом углу.

Теперь сделайте выделение, как на скриншоте, и залейте его черным цветом, отмените выделение, нажав CTRL+D, после чего зайдите в меню Edit > Define pattern [Редактирование > Определить образец], назовите его как-нибудь и нажмите OK.

Все, ваш образец готов. Он будет находиться в списке последних используемых паттернов.
Совмещаем эффекты
Теперь, когда у вас есть готовый образец для применения эффекта телеизображения, применим его на практике. Создаем новый слой: Layer > New > Layer [Слой > Создать > Новый слой] либо нажимаем Ctrl+Shift+N.
Заполняем его образцом посредством меню Edit > Fill [Редактирование > Заполнить] и смотрим на скриншот. Здесь выберите из списка ваш паттерн и снимите галочку возле строчки Preserve Transparency, ибо, если этого не сделать, то заполнения вы не заметите.

Теперь переходим к работе с палитрой слоев (Layers), обычно располагающейся в правом нижнем углу (в группе Layers/Channels/Paths). Мы будем изменять непрозрачность/непрозрачность слоя с линиями, иначе они будут перекрывать нижний слой. Итак, щелкаем левой кнопкой мыши по нужному слою и ставим Opacity [Непрозрачность] в районе 27%. Совместим два слоя для дальнейшего применения фильтра, т.е. жмем Ctrl+ Shift+E для слития их в единое целое.
Сейчас мы будем применять фильтр Ink Outlines из подгруппы Brush Strokes. Он позволяет перерисовывать изображение узкими строками по первоначальным деталям в стиле "перо и чернила". Итак, заходим в Filter > Brush strokes > Ink Outlines [Фильтр > Штриховые кисти > основы чернил] и выставляем Stroke length [Длина штриха] 4 Dark Intensity [Интенсивность Темноты] в 20, а Light intensity [Интенсивность света] — в 10. Здесь вы вполне можете сами поэкспериментировать с параметрами, так как это и есть основа баннера. Дальнейшие манипуляции будут связаны с созданием на нем текста, но это уже существенно проще, так как труднее всего что-то придумать, чем исполнить. Но вернемся к вопросу создания надписи.
Текст
Прежде всего хочу сказать, что он должен иметь цвет/оттенки, подходящие по цветовой гамме, либо явно контрастировать с общим фоном. Так как к контрасту у меня душа не лежит, остановимся на первом варианте. При помощи инструмента Eyedropper [I], или, по-русски, пипетки, щелкнем по светлому участку изображения, тем самым сделав цвет переднего плана идентичным выбранному образцу. Затем, когда цвет выбран, можно создавать надпись. Жмем [T], растягиваем область и печатаем текст. В этом примере можно использовать гарнитуру Times New Roman кегль 36.
Скорее всего, часть текста у вас слилась со светлой частью общего фона. Ничего страшного — все равно мы не будем оставлять все в таком виде, а применим стили для придания некоей изысканности нашей надписи. Для выделения текста из фона мы будем применять стиль Drop Shadow [Отбросить тень] и Bevel and Emboss [Фаска и рельеф]. Первый оставлю без комментариев: думаю, любой догадается, для чего он нужен. А вот о втором скажу, что данный стиль позволяет сделать скос, или, как говорят в народе, "выпуклость" у объекта, находящегося на выбранном слое. С этими двумя стилями вы тоже будете очень часто сталкиваться при работе с Photoshop.
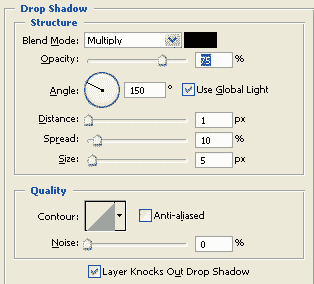
Итак, заходим в меню Layer > Layer Style > Drop Shadow [Слой > Стиль слоя > Отбросить тень] и изменяем параметры:
Angle [Угол] — 150.
Distance [Дистанция] — 1.
Spread [Распространение] — 10.
Size [Размер] — 5.

Теперь посещаем Layer > Layer Style > Bevel and Emboss [Слой > Стиль слоя > Фаска и рельеф]. Здесь должны стоять значения по умолчанию. Если они вас не устраивают, экспериментируйте.
Ну вот, в принципе, и все. Текст не сливается с фоном и в то же время не выбивается из общей цветовой гаммы, а большего пока не надо:).
Сохраняем результаты
Так как мы все-таки делали баннер, то и сохранить его нужно в соответствии с необходимыми правилами, а точнее, пока нам важен размер баннера — он не должен превышать 15 Кб. Неплохим вариантом будет сохранение в формате gif (чаще всего в нем вам и придется сохранять баннеры, т.к. он поддерживает анимацию).
Итак, жмем Alt+Shift+ Ctrl+S и смотрим в левом нижнем углу размер изображения. Он будет изменяться в зависимости от изменения параметров, находящихся справа. Я не буду объяснять, какой из них за что отвечает, ибо это выходит за рамки данной статьи, хотя могу это сделать, если данный цикл будет востребованным вами.
Так или иначе, но одним из важнейших параметров здесь является Colors [Цвета] — опция, отвечающая за количество цветов в Color Table [Таблица цвета], где соответственно снижению цветопередачи уменьшается размер документа, т.к. количество цветов, используемых в изображении, становится меньше. Здесь каждый выбирает сам между качеством и весом — универсального варианта нет. В данном случае неплохого результата можно достигнуть, выставив количество цветопередачи в 32 — таким образом вы сможете уложиться в "баннерные рамки" и сохранить качество. После этих манипуляций жмем OK и наслаждаемся результатом.
Заключение
Засим позвольте попрощаться с вами для следующего выпуска. Цель представления описания создания изображений в Photoshop в таком виде заключается в том, что, выполняя эти несложные операции, вы сможете научиться запоминать на практике основы использования Photoshop, что немаловажно — особенно для начинающих пользователей. А также, как я говорил ранее, научитесь работать с фильтрами, стилями и слоями и т.д.
Топорков Сергей, xaker@tamb.ru
Компьютерная газета. Статья была опубликована в номере 24 за 2004 год в рубрике soft :: графика


